
코딩을 처음 시작했을 때 만든 게임!
람쥐를 키우는 게임이다.
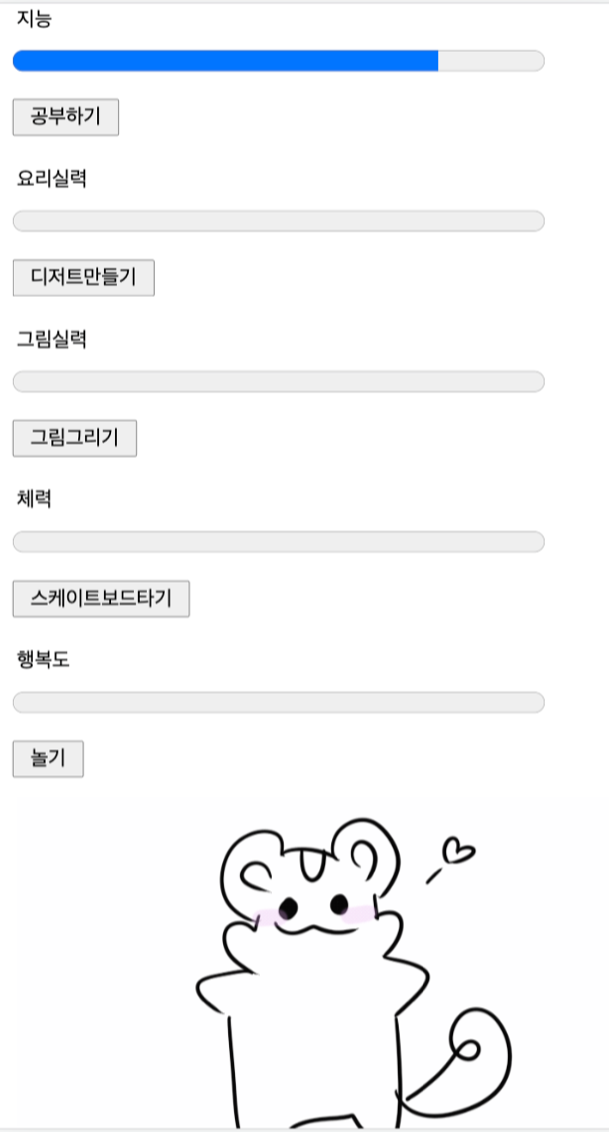
디저트 먹기. 운동하기. 놀기. 공부하기 등의 버튼을 누르면 완성된 람쥐가 나온다.
초보라서 JS 없이 만들었다.
링크: https://game1.goldchae.repl.co
람쥐놀이
game1.goldchae.repl.co
HTML 1 - 시작 화면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>람쥐놀이</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<br><br><br>
<img src="./image/game1.gif" height=310px width=320px/>
<div>
<a href="1.html" ><button>클릭!</button> </a>
</div>
</body>
</html>HTML 2 - 기본 화면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>람쥐놀이</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script>
var gStudy = 0;
var gDessert = 0;
var gPicture =0;
var gSkate =0;
var gPlay =0;
function fStudy() {
gStudy = gStudy+20;
document.getElementById('study').value = gStudy;
if (gStudy==100)
{
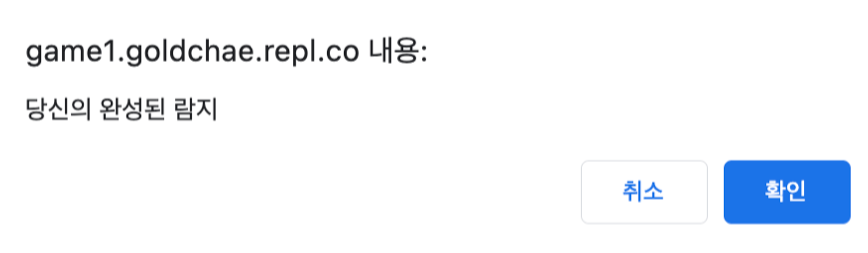
if (confirm("당신의 완성된 람지") == true){
location.href ="3.html";
}else{ //취소
return;
}
}
}
function fDessert() {
gDessert = gDessert+20;
document.getElementById('dessert').value = gDessert;
if (gDessert==100)
{
if (confirm("당신의 완성된 람지") == true){
location.href ="2.html";
}else{ //취소
return;
}
}
}
function fPicture() {
gPicture = gPicture+20;
document.getElementById('picture').value = gPicture;
if (gPicture==100)
{
if (confirm("당신의 완성된 람지") == true){
location.href ="2.html";
}else{ //취소
return;
}
}
}
function fSkate() {
gSkate = gSkate+20;
document.getElementById('skate').value = gSkate;
if (gSkate==100)
{
if (confirm("당신의 완성된 람지") == true){
location.href ="2.html";
}else{ //취소
return;
}
}
}HTML 3 - 결과1 화면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>람쥐놀이</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="./image/c.gif" height=550px width=320px/>
</body>
</html>HTML 4 - 결과2 화면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>람쥐놀이</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="./image/b.gif" height=550px width=320px/>
</body>
</html>CSS
fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table{
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}
@charset "utf-8";
*{
margin: 9px;
padding: 5px;
font-size: x-large;
}
a{
text-decoration: none;
color: #000000;
font-size:15px;
/* */
}
li{
list-style: none;
}
input,img{
border: none;
}
#study {
margin:2;padding:2;
width: 180%;
height: 50px;
}
#dessert {
margin:2;padding:2;
width: 180%;
height: 50px;
}
#picture {
margin:2;padding:2;
width: 180%;
height: 50px;
}
#skate {
margin:2;padding:2;
width: 180%;
height: 50px;
}
#play {
margin:2;padding:2;
width: 180%;
height: 50px;
}실행 화면






'🖥️ Frontend > Frontend 프로젝트' 카테고리의 다른 글
| <HTML.CSS.JS>로또 추첨 게임 (0) | 2022.08.04 |
|---|---|
| <HTML.CSS.JS> 아빠 생일 프로그램 (0) | 2022.07.28 |
| <HTML.CSS.JS>틱택토 게임-미완 (0) | 2022.07.28 |
| <HTML.CSS.JS> 구구단게임 (0) | 2022.07.26 |
| <HTML.CSS.JS> 숫자야구게임 (0) | 2022.07.26 |



