제로초님의 강의를 보고 만들었습니다.
링크 https://GUGUDAN.goldchae.repl.co
replit
GUGUDAN.goldchae.repl.co
HTML + CSS (코딩이 많지 않아서 합침)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<style>
.box{
height: 505px;
width: 375px;
top: 500px;
}
#test_btn1{
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
margin-right:-4px;
font-size: 40px;
width :140px;
position: absolute;
left: 70px;
}
#test_btn2{
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
margin-left:-3px;
font-size: 40px;
width :150px;
position: absolute;
left: 210px;
}
#btn_group button{
border: 1px solid skyblue;
background-color: rgba(0,0,0,0);
color: skyblue;
padding: 5px;
}
#btn_group button:hover{
color:white;
background-color: skyblue;
}
</style>
</head>
<body>
<script src="script.js"></script>
<br><br><br><br>
<div id="btn_group">
<button id="test_btn1" onclick="fucfuc();">3문제</button>
<button id="test_btn2" onclick="fucfuc2();">5문제</button>
</div>
<br>
<img src="image/gugudan.jpeg" alt="mainImage" class="box">
<script src="https://replit.com/public/js/replit-badge.js" theme="blue" defer></script>
</body>
</html>JS
3문제버전~5문제버전~
function fucfuc(){
let i = 0
let score = 0
while (i <= 2){
const firstNum = Math.floor(Math.random()*9)+1;
const secondNum = Math.floor(Math.random()*9)+1;
const result = firstNum * secondNum;
let gogo = true;
var userAnswer = prompt(firstNum + " 곱하기 " + secondNum + "는?")
if(result === Number(userAnswer)){
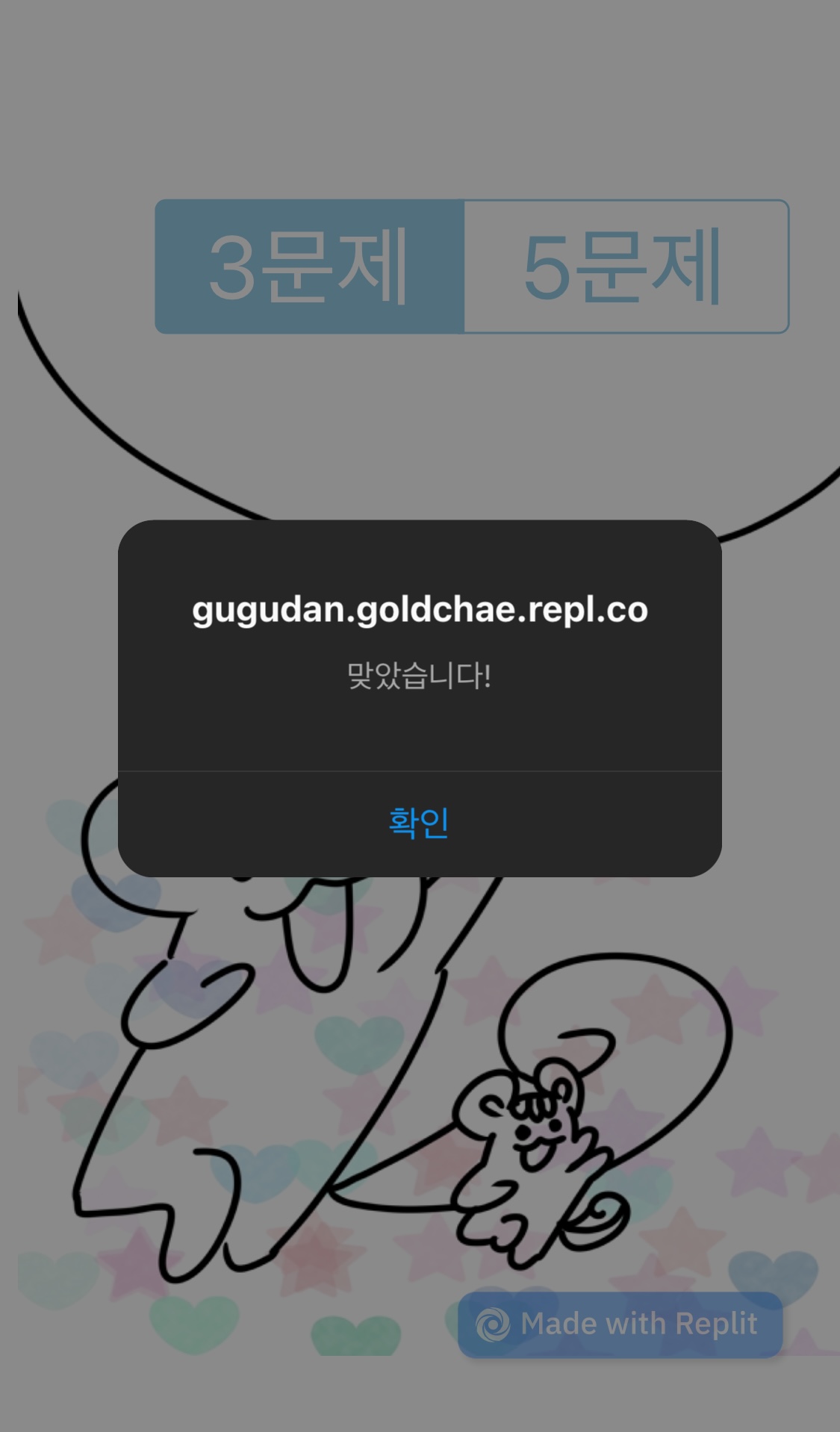
alert("맞았습니다!")
i += 1
score += 1
}else{
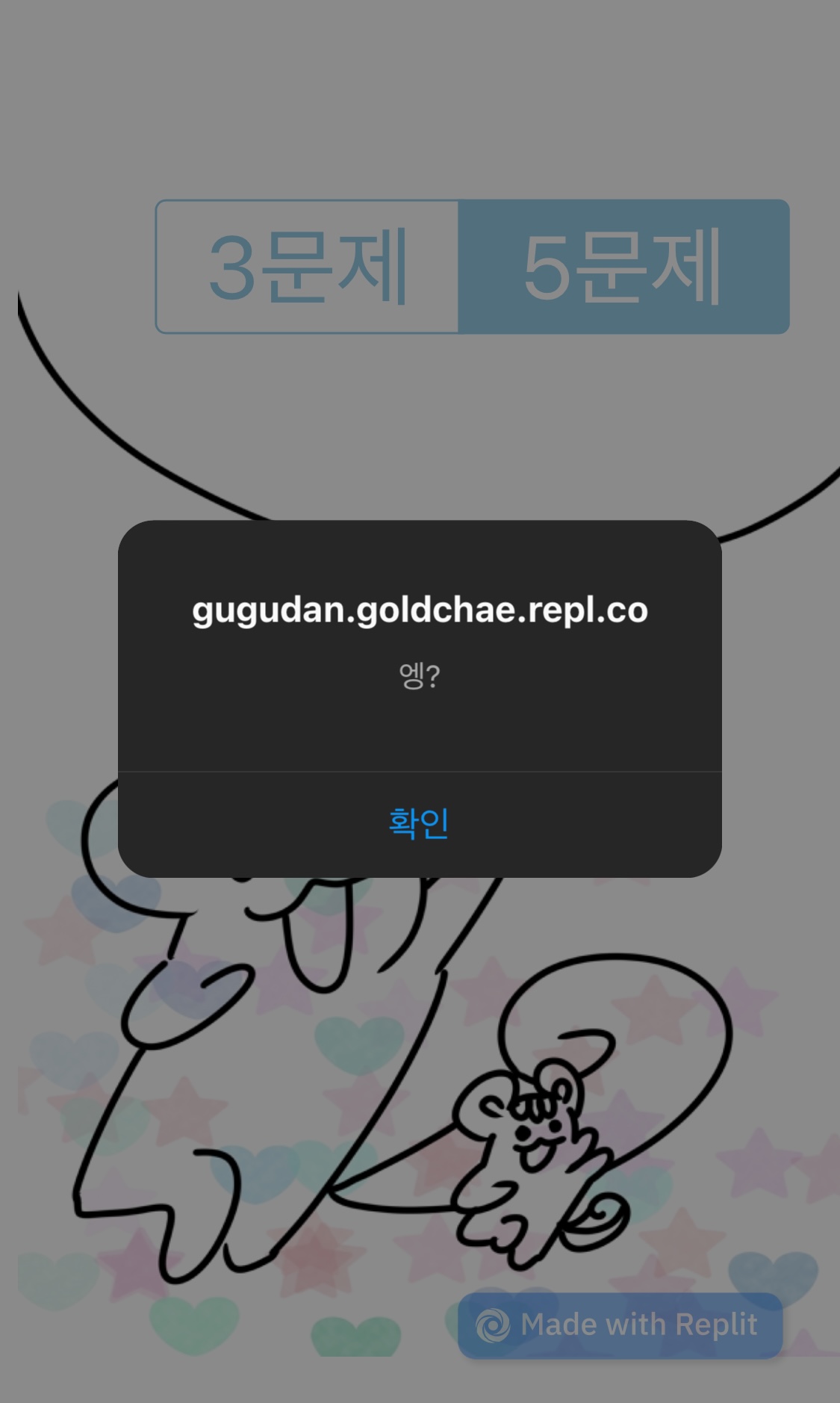
alert("엥?")
i += 1
}
}
if (Number(score) <= 2){
alert(score + "/" + "3"+" 분발하세요!!")
}else{
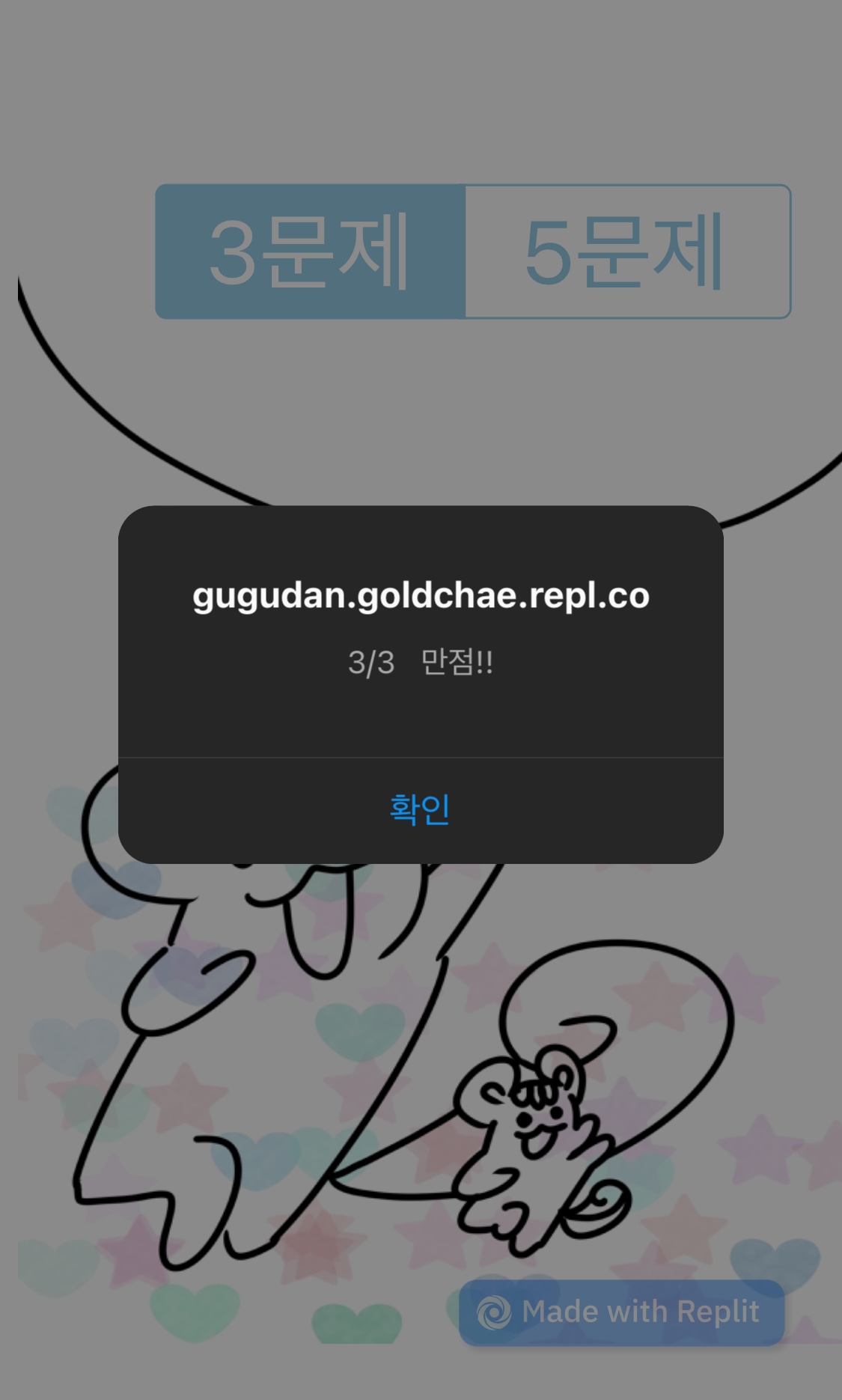
alert(score + "/" + "3"+" 만점!!")
}
}
function fucfuc2(){
let i = 0
let score = 0
while (i <= 4){
const firstNum = Math.floor(Math.random()*9)+1;
const secondNum = Math.floor(Math.random()*9)+1;
const result = firstNum * secondNum;
let gogo = true;
var userAnswer = prompt(firstNum + " 곱하기 " + secondNum + "는?")
if(result === Number(userAnswer)){
alert("맞았습니다!")
i += 1
score += 1
}else{
alert("엥?")
i += 1
}
}
if (Number(score) <= 4){
alert(score + "/" + "5"+" 분발하세요!!")
}else{
alert(score + "/" + "5"+" 만점!!")
}
}Math.floor(Math.random()*9)+1
이거 배움!
replit에서 무한루프 생기면 날려야 한다는 것도 배움..
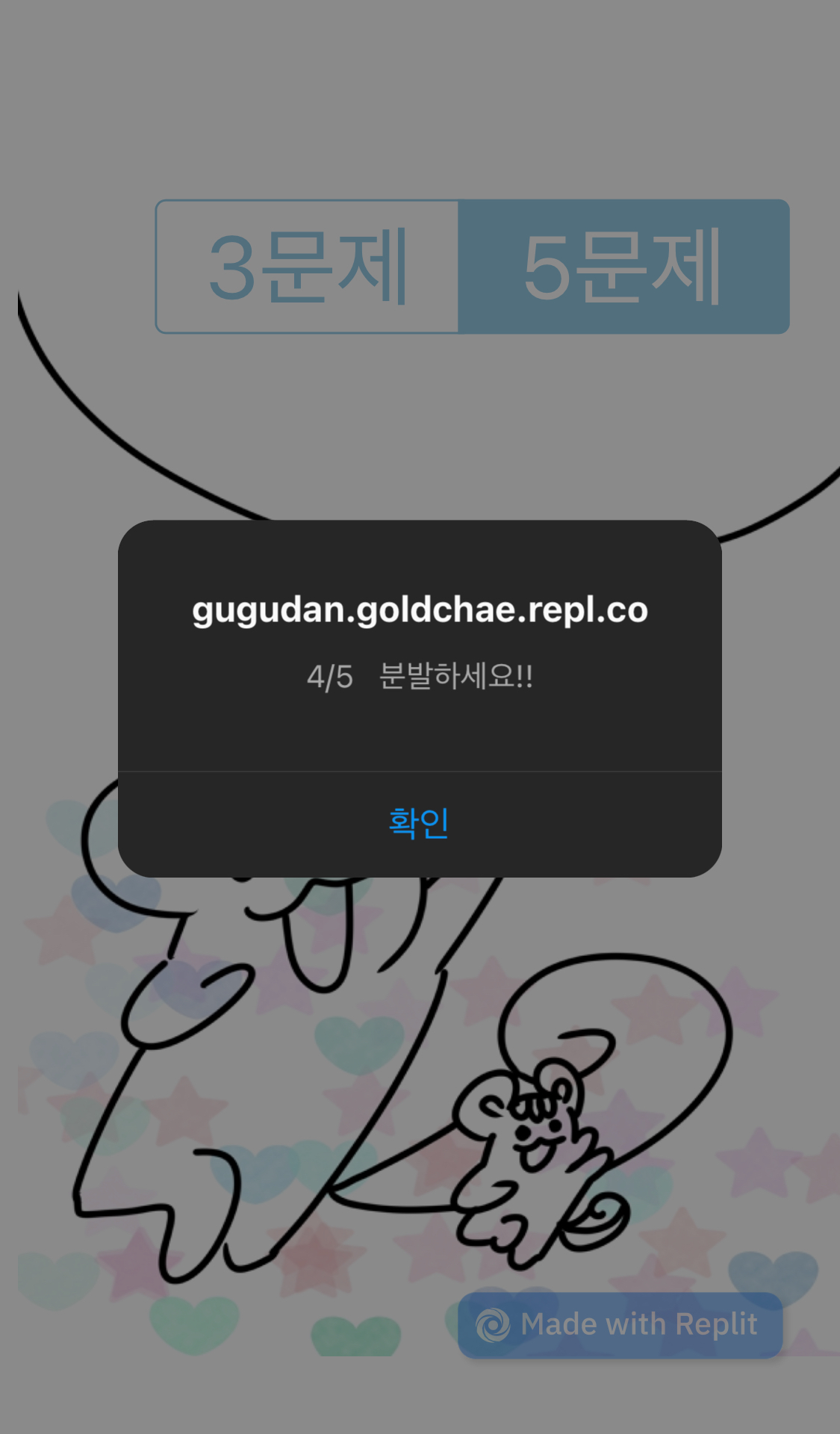
구현화면






'🖥️ Frontend > Frontend 프로젝트' 카테고리의 다른 글
| <HTML.CSS.JS>로또 추첨 게임 (0) | 2022.08.04 |
|---|---|
| <HTML.CSS.JS> 아빠 생일 프로그램 (0) | 2022.07.28 |
| <HTML.CSS.JS>람지 키우기 (0) | 2022.07.28 |
| <HTML.CSS.JS>틱택토 게임-미완 (0) | 2022.07.28 |
| <HTML.CSS.JS> 숫자야구게임 (0) | 2022.07.26 |



