그래.. 리액트 하겠다고 나댓는데..
js 옛날에 공부한 거 다 까먹은 거 음
박치기하면 될줄
대학생 되면 정해진 길이 없다! 공부할 거 자기가 정하는 거다! 우와~
가 아니었어요
길을 못찾겠어요 여기가 어디죠 어디로 가야 하는거

난 프론트 스터디원 아니지만~
몰래 썌비지 해서 강의 나두 들어야지

20시간? 세미나도 끝냈겠다 중간고사 본격 공부 전에 부숴버리겠어
0강

0-1강
0-2강

0-3강
0-4강
챗지피티 잘 사용하자\
4유료결제해야 하나
1-1강
html
태그와 속성 사이 , 속성과 속성 사이에는 한 칸 띄어야 함
css
프로퍼티와 값 사이 띄어쓰기 없어도 됨
css Selecter
ES6 :
ECMAScript 의 약자 / 숫자 6은 여섯번째 ES (프로그래밍 언어가 아닌 스크립트 언어들에 대한 표준, 규격)
1-2강
Emmet
html:5 하고 탭
! 탭 도 되는뎅

sandboxcode
replit이랑 비슷한데
이게 더 좋은 건가
프리티어가 깔려 잇대
아직 내 vsc에서는 충돌해결이..
1-3강


ko


utf-8

메타? 페이스북?
오 검색엔진이 해당 페이지를 알아보는 데 사용

어엉 이거 종료되지 않았나..?



홍옹 아이콘 중요하지
html 주석은 언제바도웃기게생긴거같아요
1-4강

<a>

표
1년 전에 border 크기 설정 안 하고 동대문역 스벅에서 왜 표가 안 보이지 고민했던 기억이 나네요
구글 SEO 문서
div


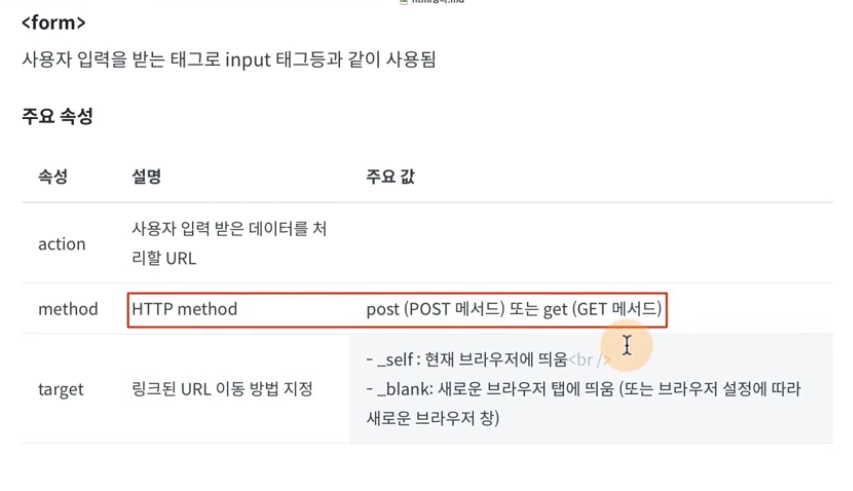
input
그냥..쓰고싶을떄마나다 구글링할래용



1-5강
모던 웹을 위한 웹접근성, 크로스 브라우징, 이미지 포맷 이해



svg
벡터이미지!
비틉뱁

아 알지알지
프로크리에이트에서 png만쓴다고

오앵
caniuse

갑자기 느낌이 와서 강의 듣기
3시 30분이군..
어쩔 수 없이 내일 채플은 못가겠다!
굿나잇
'🖥️ Frontend > frontend+' 카테고리의 다른 글
| 💟프론트💟 - 모던 웹을 위한 상세한 CSS background 이해 (0) | 2023.10.01 |
|---|---|
| 💟프론트💟 - 모던 웹을 위한 CSS 박스모델 이해 (0) | 2023.09.28 |
| 💟프론트💟 - 모던 웹의 핵심 상세한 CSS 기본 (1) | 2023.09.26 |
| ⚛️ React ⚛️ - 2.리액트 프로젝트 만들기 내일 아침에 이어서.. (0) | 2023.09.11 |
| ⚛️ React ⚛️ - 1. 리액트 개발 준비 (0) | 2023.09.04 |



