잔재미코딩 강의 -풀스택을 위한 탄탄한 프런트엔드 부트캠프
CSS
Cascading Style Sheets
HTML로 구조화된 문서를 어떻게 브라우저 상에 렌더링할지 표현 기법 정의하는 언어
화면 렌더링 표현 방법 정의
HTML 과 연동하는 방법
1. 적용할 태그에 style 속성으로 넣기
2. HTML 문서 head 안에 style 태그로 넣기
3. HTML 문서 head 안에 css 파일로 링크하기
3번을 제일 많이 사용~
Reset CSS
웹브라우저마다 다른 default 스타일 설정 -> 초기화하여 다양한 웹브라우저에서도 동일한 스타일로 표시하기!
실무에서 필요에 의해 임의로 만든 설정
normalize.css 사용 ( 기본 스타일은 남기고 / 브라우저별로 다를 부분만 초기화 )
head에 링크시켜주기!
CSS 단위
px
픽셀 / 화소 단위 (해상도에 따라 상대적인 크기임 )
%
백분율 단위의 상대 단위, 지정 사이즈를 기반으로 상대적인 비율의 크기를 가짐
em
배수 단위, 지정 사이즈를 기반으로 배수로 계산된 크기를 가짐
중첩된 자식요소에 영향을 끼침 주의
rem
= root em
최상위 요소(html) 사이즈 기준
즉 중첩 자식요소에 영향 노노

위에는 중첩된 em
아래는 중첩된 rem
반응형
하나의 웹사이트가 다양한 사이즈의 디스플레이에 맞춰서 자동으로 크기가 변함
Viewport
vm
전체 뷰표트 너비의 1퍼센트
vh
전체 뷰표트 높이의 1퍼센트
vmin
뷰표트 높이 또는 너비 중 작은 쪽의 1퍼센트
vmax
뷰표트 높이 또는 너비 중 큰 쪽의 1퍼센트
색상 표현 단위
1. 이름으로 표기하는 법 (black, Beige, pink..)
HTML Color Names
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
2. 16진수 표기 방법 ( HEX 코드)
3. RGB 표기 방법
4. RGBA 표기 방법 (투명도 표기)
+HSL, HSLA ..
좋은 색상 조합 이용하기
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
https://color.adobe.com/ko/explore
color.adobe.com
나는 니꼬쌤이 추천했었나? 햇던 이 사이트를 쓴다
256 color 색상표
11 00FF00 R - 000 G - 255 B - 000 330033 R - 051 G - 000 B - 051 663366 R - 102 G - 051 B - 102 996699 R - 153 G - 102 B - 153 CC99CC R - 204 G - 153 B - 204 FFCCFF R - 255 G - 204 B - 255
www.n2n.pe.kr

투명도
opacity 프로퍼티 : 자식 요소에 투명도 값 상속
RGBA : 안 상속
모던 웹을 위한 상세한 모던 CSS Selector 정리
css 문법 중 하나
특정 HTML 부분을 선택할 수 있는 능력
css selector로 HTML 문서 특정 부분을 정의한 구문을 Rule Set 이라고 함 => 이와 같은 집합을 스타일쉬트라고 함
+
크롤링 : 개인 혹은 단체에서 필요한 데이터가 있는 웹(Web)페이지의 구조를 분석하고 파악하여 긁어오는 것

1. 전체 Selector
*
전체 HTML 문서 선택
2. 태그 Selector
태그명으로 선택
3. ID Selector
# 으로 선언
html에 id = ""
4. Class Selector
. 으로 선언
html에 class = ""
.이랑 클래스명 사이에 공백 안돼!! 예전에 이걸로 몇 시간 날렷엇지
5. Attribute Selector
엇 모르는거다
[]
일정 조건을 충족시키면 적용하는 거
여러가지 조건 잇음
CSS 속성 선택자 정리 – CSS [attribute] Selector - Wallel
CSS 작업에 사용하면 유용한 요소인 속성 선택자를 정리해본다. 어지간한 모던 브라우저는 다 지원하고, Internet Explorer는 7부터 지원한다. 자세한 정보 :: w3schools.com - CSS Selector Reference [attribute] a[ta
wallel.com
다양한 CSS selector 조합
태그,아이디,클래스 selector를 조합해서 복합적 사용 가능
HTML 문서 특정 태그에 여러 클래스가 지정될 경우, 다음과 같이 스페이스를 이용해서 여러 클래스 설정 가능
후손 셀렉터
자식 셀렉터
>
인접 형제 셀렉터
+
가상 클래스 셀렉터
:
요소에 특정 이벤트 발생시를 선택하는 문법
link
visited
hover
..
UI 요소 상태 셀렉터
CSS-선택자(selector)3 : 가상클래스/UI 요소 상태 선택자
1. 가상클래스 선택자(Pseudo-Class Selector) : 요소의 특정 상태에 따라 스타일을 정의 - 링크 셀렉터(Link pseudo-classes), 동적 셀렉터(User action pseudo-classes) 속성 값 설명 a:link 사용자가 방문하지 않은 링
hrin-0820.tistory.com
구조 가상 클래스 셀렉터
first-child
second-child
nth-child
last-child
n번째 자식에 대해 적용
부정 셀렉터
정합성 체크 셀렉터
valid
inalid
required 속성
pattern 속성
가상 요소 셀렉터
컴구 공부하다가 하니까 환상적이다
왜 프론트는 하락세인 거지! 프론트 재밋는데!
근데
쉬운 데 하고 잇어서 그런듯
리액트nojam
제대로 하지도 않았지만
하드웨어 연봉이 높고 프론트는 낮다니 슬프다..
1px 옆으로 이동해주세요 내가 먼저 요청할 의향도 있는데..
이렇게 된 바에
풀스택 디발자가 되겠다
앞으로 탈알고리즘하고 리액트스프링AWS자바파이썬c++피그마블렌터일러스트레이터포토샵SQL쿠바네티스vue머신러닝데이터분석블록체인devOps 및 영어를 공부하여 실리콘밸리에 진출하겠다
?
아 이독운영진회의 없애고 세은이소은이네 머신러닝 스터디에 낄 걸 그랬나
'🖥️ Frontend > frontend+' 카테고리의 다른 글
| 💟프론트💟 - 모던 웹을 위한 상세한 CSS background 이해 (0) | 2023.10.01 |
|---|---|
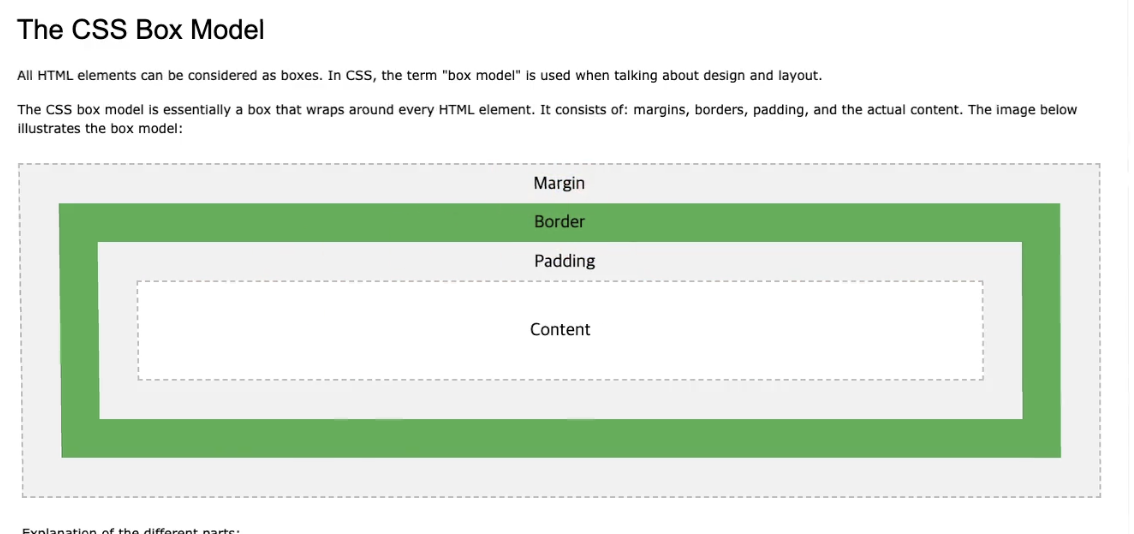
| 💟프론트💟 - 모던 웹을 위한 CSS 박스모델 이해 (0) | 2023.09.28 |
| 💟프론트💟 - 모던 웹 기본 기술 이해 (0) | 2023.09.25 |
| ⚛️ React ⚛️ - 2.리액트 프로젝트 만들기 내일 아침에 이어서.. (0) | 2023.09.11 |
| ⚛️ React ⚛️ - 1. 리액트 개발 준비 (0) | 2023.09.04 |



