⚛️ 싱글 페이지 애플리케이션 / SPA
<- >
멀티 페이지 애플리케이션 : 사용자 요청이 있을 때마다 완전히 새로운 HTML을 전달받는 기존 방식 (HTTP 요청 -> HTTP 응답 -> 렌더링 (반복))
주소 창으로 요청하는 자원이 하나뿐 -> 렌더링을 지우는 과정에서의 깜빡임 노노
!이거! 내가 아빠 생일 프로그래밍 만들 때 엄청 고심한 거잖아! SPA로 하면 되는구낭
리액트 : 싱글 페이지 애플리케이션을 만드는 프런트엔드 자바스크립트 프레임워크
⚛️ 클라이언트 동작 템플릿 엔진
프엔은 백에서 제공하는 json 데이터를 해석하여 자바스크입터 객체들의 조합을 얻은 후 이것을 웹이 이해할 수 있는 DOM 객체로 변환해줘야 함
프엔 프레임워크는 자바스크립트 객체를 DOM 객체로 전환해 주는 역할을 수행
프론트엔드 프레임워크 : 클라이언트(웹)에서 동작하는 템플릿 엔진
⚛️ 맥에서 리액트 개발 환경 만들기
1. 홈브루..이미 깔앗고
brew -v
2. node.js 설치
3. vscode랑 chrome 은 잇음
zsh: command not found: nvm 오류해결법
맥에서 nvm 설치할 때 발생하는 오류 해결하기
velog.io
⚛️ vsCode 개발 환경 설정
확장 프로그램 설치
- 프리티어 / 코드 정렬용

- 테일윈드 css / css스타일링

- 헤드윈드 / 테일윈드 css 클래스 분류기

- 포스트css / css 구문 강조 표시

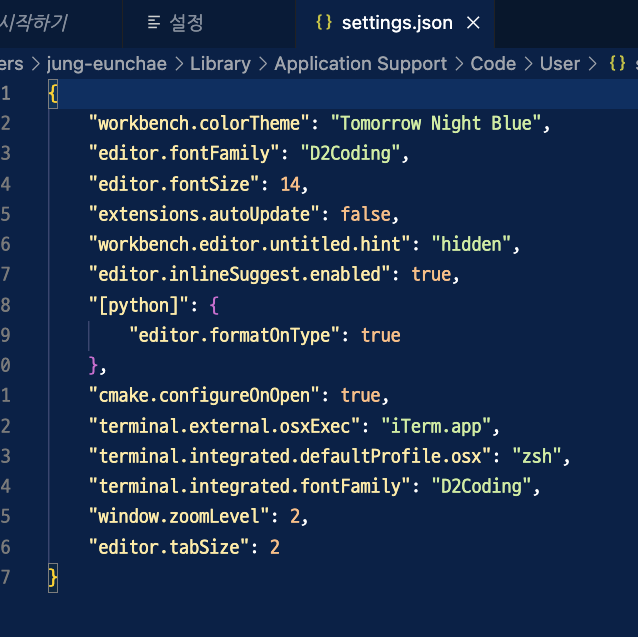
커맨드+, 설정
커맨드 +시프크+ㅔ

⚛️ 타입스크립트
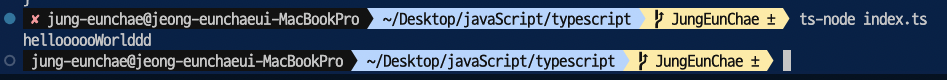
컴파일러 설치
프로그램 생성 ->컴파일

⚛️ 프리티어 소스 정리
vscode 에디터 포매터 충돌 해결을 못하겟다
아각각

적용이 안 되잖아
자야겠다
'🖥️ Frontend > frontend+' 카테고리의 다른 글
| 💟프론트💟 - 모던 웹을 위한 상세한 CSS background 이해 (0) | 2023.10.01 |
|---|---|
| 💟프론트💟 - 모던 웹을 위한 CSS 박스모델 이해 (0) | 2023.09.28 |
| 💟프론트💟 - 모던 웹의 핵심 상세한 CSS 기본 (1) | 2023.09.26 |
| 💟프론트💟 - 모던 웹 기본 기술 이해 (0) | 2023.09.25 |
| ⚛️ React ⚛️ - 2.리액트 프로젝트 만들기 내일 아침에 이어서.. (0) | 2023.09.11 |



