


TODO
- main 페이지 연결 작업
- 알고리즘별 페이지 연결 작업
- 티어별 페이지 연결 작업
- 버셀 연결
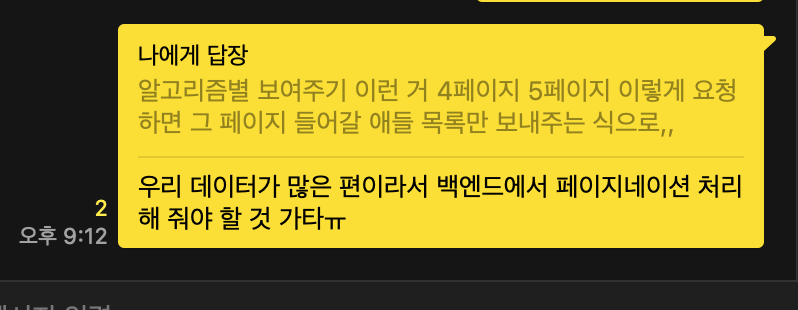
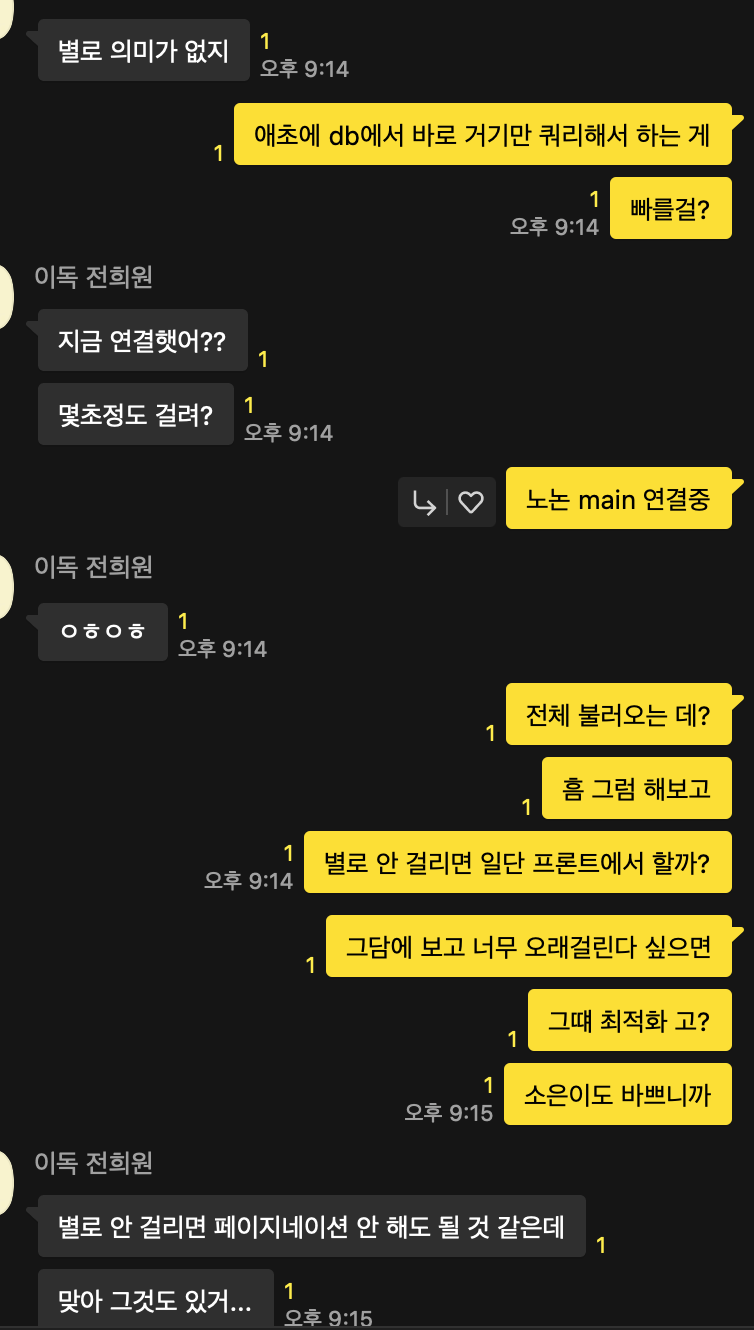
⚠️ 페이지네이션


이렇게 하면 브라우저의 메모리 부족 문제나 api 데이터 전송량 부담의 네트워크 효율 문제가 발생할 수 있지만
소은이도 바쁘고 일단 api 이렇게 나왔으니까 일단ㄱ 전략 시행
또는 이참에 백엔드 앤 db에 내 향을 첨가해봐?
GPT와 함께라면,.!두렵지않아
⚠️ DNS


아 이쁘게 생긴 도메인 네임만 봐 와서 몰랐는데
저게 도메인 주소였구나
다시 한 번 정리하는
IP 주소 (IPv4 주소)
• 직접적인 IP 주소이기 때문에 DNS(Domain Name System) 조회 과정을 건너뛰어 빠르게 접근 가능
• 특정 상황에서 더 안정적 (DNS 서버 문제나 캐싱 이슈가 없을 때)
• 사람이 기억하거나 사용하기 불편함
• 서버의 IP가 바뀔 경우, 클라이언트는 변경된 IP로 직접 수정해야 함
• 인증서 문제: HTTPS를 사용할 경우, 도메인 이름이 아닌 IP 주소로 접속하면 SSL/TLS 인증서 검증이 실패할 수 있음
도메인 이름 (DNS 서버 기반)
• 사람이 읽고 기억하기 더 쉽고, 관리하기 편리함
• IP 주소가 변경되더라도 도메인 이름은 동일하게 유지되므로 클라이언트는 변경 사항을 신경 쓸 필요가 없음
• HTTPS와 같은 보안 프로토콜 사용 시, 도메인 이름을 인증서와 일치시켜 정상적으로 작동 가능
• DNS 조회 과정에서 약간의 지연 시간이 추가될 수 있음
• DNS 서버가 문제가 있거나 설정이 잘못되면 접속 불가


탄력적 IP 주소로 결정
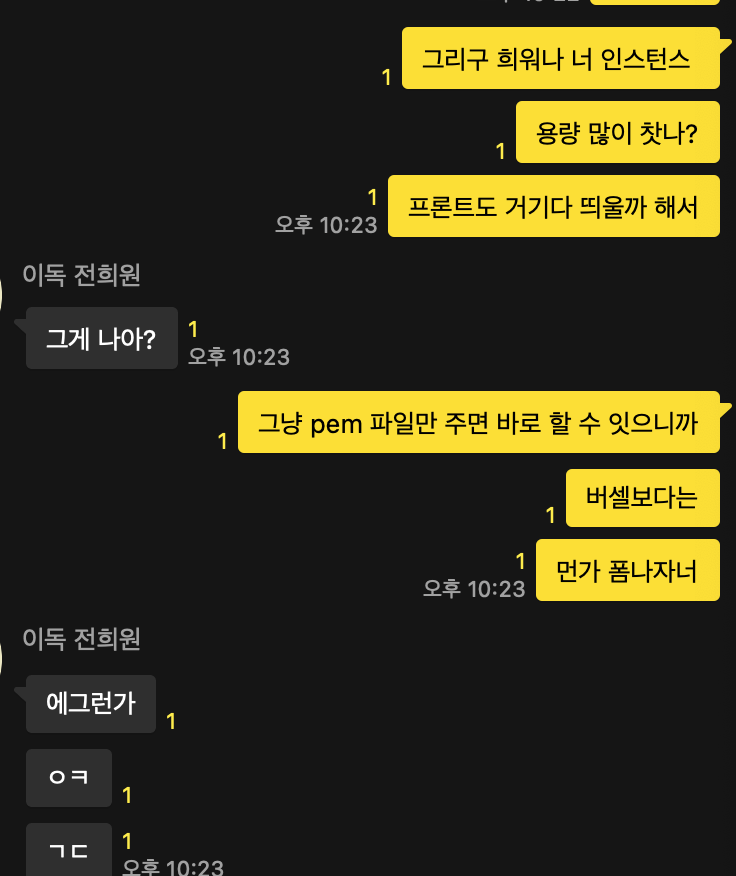
⚠️ 클라우드
싱글 인스턴스 아키텍처
프로젝트나 간단한 서비스에 적합


+ Reverse Proxy로 경로 구분 (포트 번호 노출 ㄴㄴ)


'Club|Project > 이대솔브닥웹사이트 - 뀨엘 | Frontend(React,Next.js)' 카테고리의 다른 글
| 📊 뀨업 : 배포/DNS/모니터링 계획 (0) | 2024.11.28 |
|---|---|
| 📊 뀨업 : 일단 1차 완성~~~ (5) | 2024.11.28 |
| 📊 뀨업 : 백엔드 연결 작업 (0) | 2024.11.24 |
| 📊 뀨업 : 홍보용 카드뉴스 (1) | 2024.11.14 |
| 📊 뀨엘 : 모바일 뷰 작업 (1) | 2024.11.13 |



