


티어환산표
/problems/tier?tier=
| 1 | 2 | 3 | 4 | 5 |
| 브론즈 5 | 브론즈 4 | 브론즈 3 | 브론즈 2 | 브론즈 1 |
| 6 | 7 | 8 | 9 | 10 |
| 실버 5 | 실버 4 | 실버 3 | 실버 2 | 실버 1 |
| 11 | 12 | 13 | 14 | 15 |
| 골드 5 | 골드 4 | 골드 3 | 골드 2 | 골드 1 |
| 16 | 17 | 18 | 19 | 20 |
| 플래티넘 5 | 플래티넘 4 | 플래티넘 3 | 플래티넘 2 | 플래티넘 1 |
| 21 | 22 | 23 | 24 | 25 |
| 다이아 5 | 다이아 4 | 다이아 3 | 다이아 2 | 다이아 1 |
| 26 | 27 | 28 | 29 | 30 |
| 루비 5 | 루비 4 | 루비 3 | 루비 2 | 루비 1 |
export const tierNumberChange = (num) => {
const colors = ['B','S','G','P','D','R'];
const colorIndex = Math.floor((num - 1) / 5);
const rank = 5 - ((num - 1) % 5);
return colors[colorIndex] + rank;
}알고리즘 태그표
/problems/algo?tag=
| math | implementation | greedy | string | data_structures | graphs | dp | geometry |
| 수학 | 구현 | 그리디 | 문자열 | 자료 구조 | 그래프 | 분할 정복 | 기하 |
그냥 다 넣을까...
소은이가 다 햇던데






어우....
너무 많을지도,,,

main 페이지 연결




모바일 뷰
컴퓨터 뷰 모두 굿굿~~~
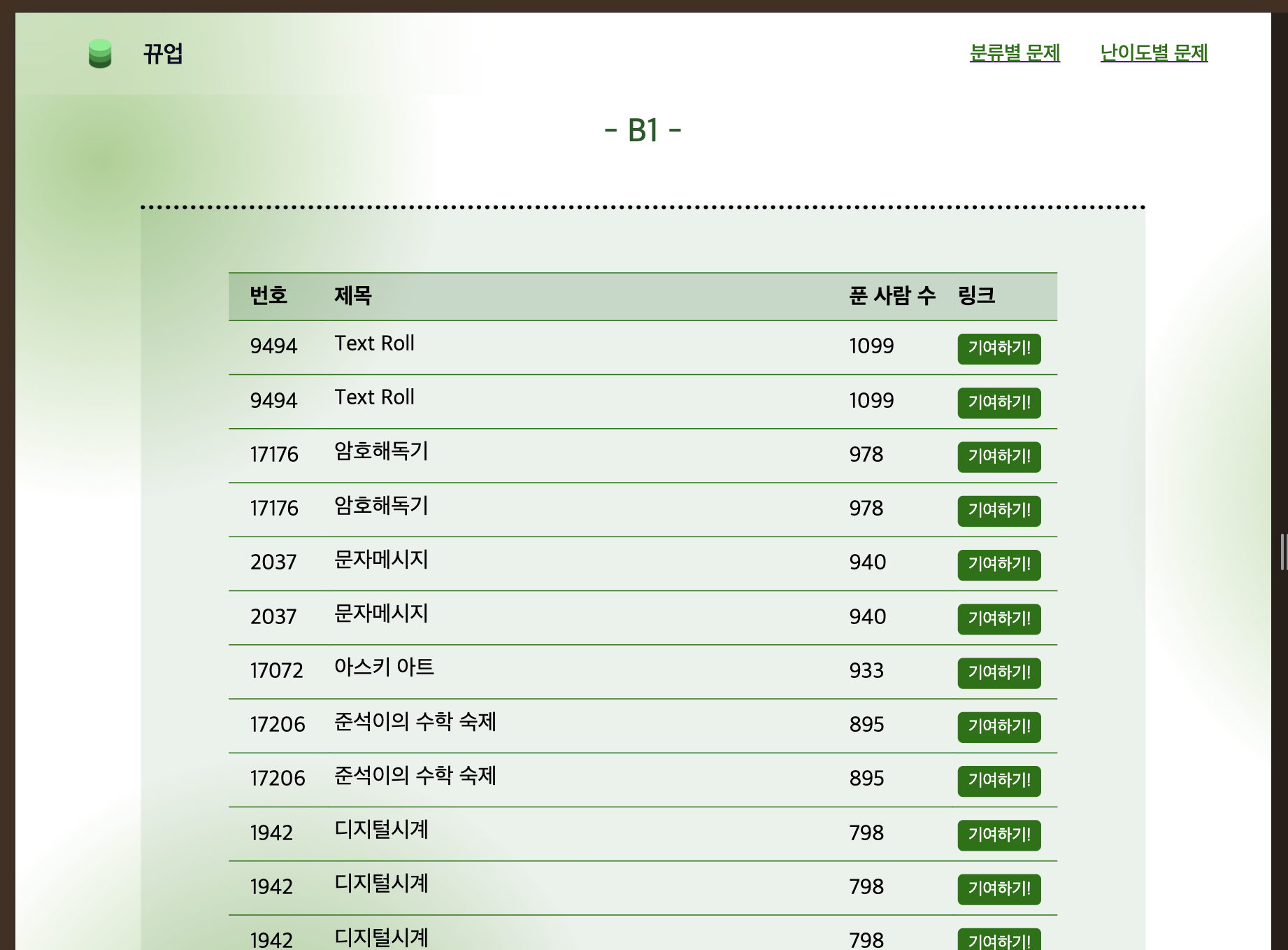
티어별 페이지 연결






어 왜 데이터 안 뜨지ㅠㅠ오류인감
은 내가 다 풀어서 없던
근데 1년 전이라서 새 문제 몇 개 떳는뎅 머지
아무튼 혼란 방지를 위해 이스터에그를 추가했땅
알고리즘별 페이지 연결





일단 뭐 끝~~~
예외 처리
- 단체 이름이 길어서 밀림 => 단체 이름 n글자 제한 걸기✅
스타일이랑 코드 분리도 안 하고
여러모로 보기 끔찍한 코드지만
일단 완성 먼저,,
그담에 리팩토링을 하든 개선을 하든 최적화를 하든
개선점
- 스타일코드 분리
- 상수 const 빼서 처리하기
- 반복적으로 쓰이는 코드 컴포넌트로 만들기 (링크버튼,
- 보안?
- 페이지네이션
- 리버스프록시 포트번호 ㄴㄴ
- 헤더 링크밑줄!!! 대체..! 무슨짓을해도없어지지않아
추가
- 에러/개선 문의 창
- 데이터 업데이트 공지 문구
'Club|Project > 이대솔브닥웹사이트 - 뀨엘 | Frontend(React,Next.js)' 카테고리의 다른 글
| github Actions secrets (0) | 2024.11.30 |
|---|---|
| 📊 뀨업 : 배포/DNS/모니터링 계획 (0) | 2024.11.28 |
| 📊 뀨업 : 백엔드 연결 작업2 (2) | 2024.11.27 |
| 📊 뀨업 : 백엔드 연결 작업 (0) | 2024.11.24 |
| 📊 뀨업 : 홍보용 카드뉴스 (1) | 2024.11.14 |


