

히언씨를 향한 사랑의 총알 빵야빵야
📊 TODO
저번주 TODO✅
정은체
소은이 api 리프레시 기능 연결✅
실제 데이터로 수식 테스트해보고 미세 조정
웹훅 연결✅
히언
일별 이화여대 푼 문제 개수/순위 저장 기능
DB 설계 / ERD 작성
소은
로그인쪽 완료✅
마이바티스 마이그레이션✅
에러처리...?
이번주 TODO✅
정은체
소은이 api 리프레시 기능 연결(쿠키해결
실제 데이터로 수식 테스트해보고 미세 조정
히언
일별 이화여대 푼 문제 개수/순위 저장 기능
DB 설계 / ERD 작성
빌드 후에 도커 컨테이너를 삭제할 수 있는 방법 찾기
소은
예외 처리
DataCrawling migration
페이지네이션
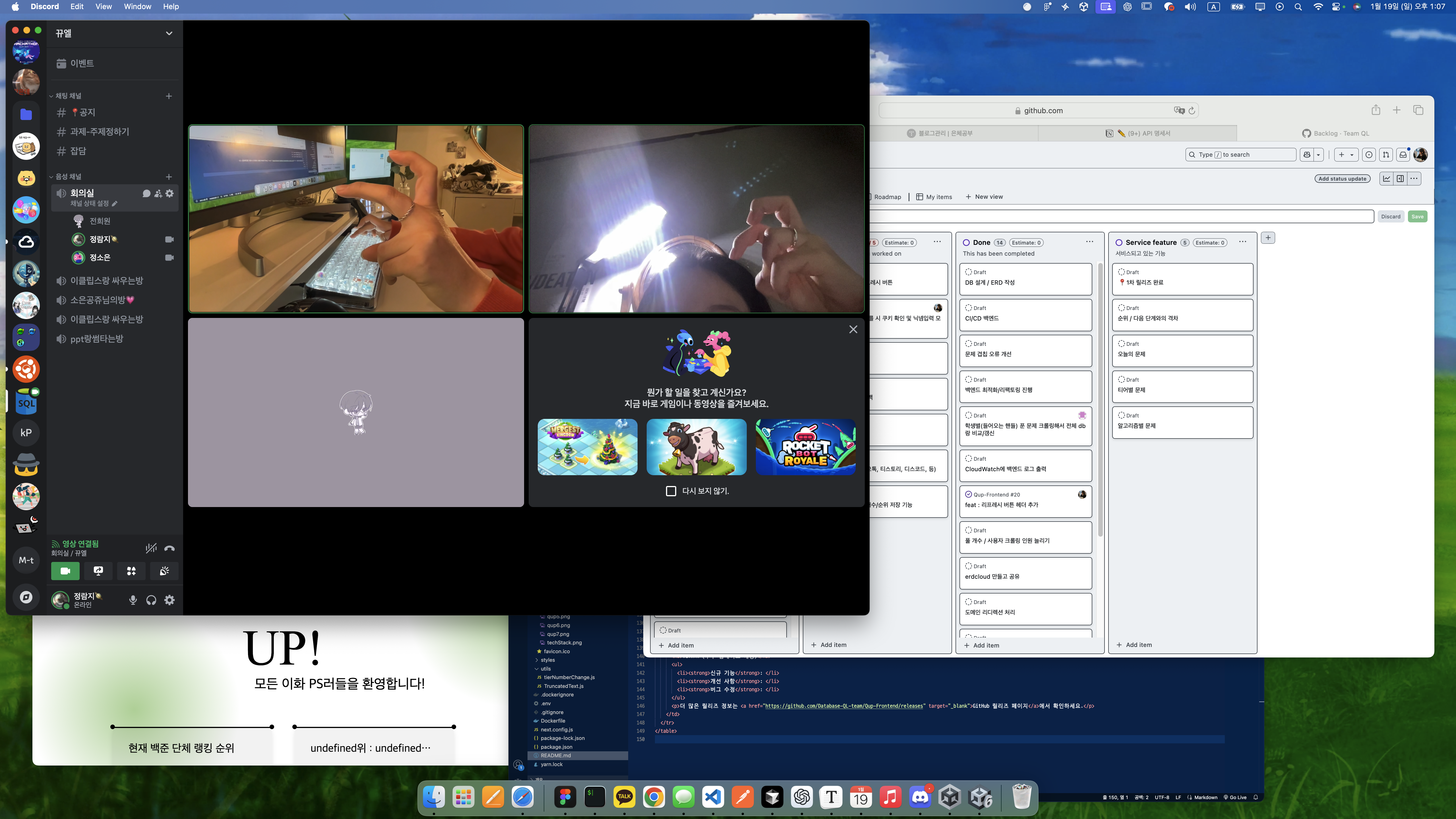
📊 주간 회의

그냥 아예 6시 기준으로
- 전체 적용 리프레시
- 오늘의 순위 / 문제 수 저장

소은이 마이바티스 마이그레이션 구경


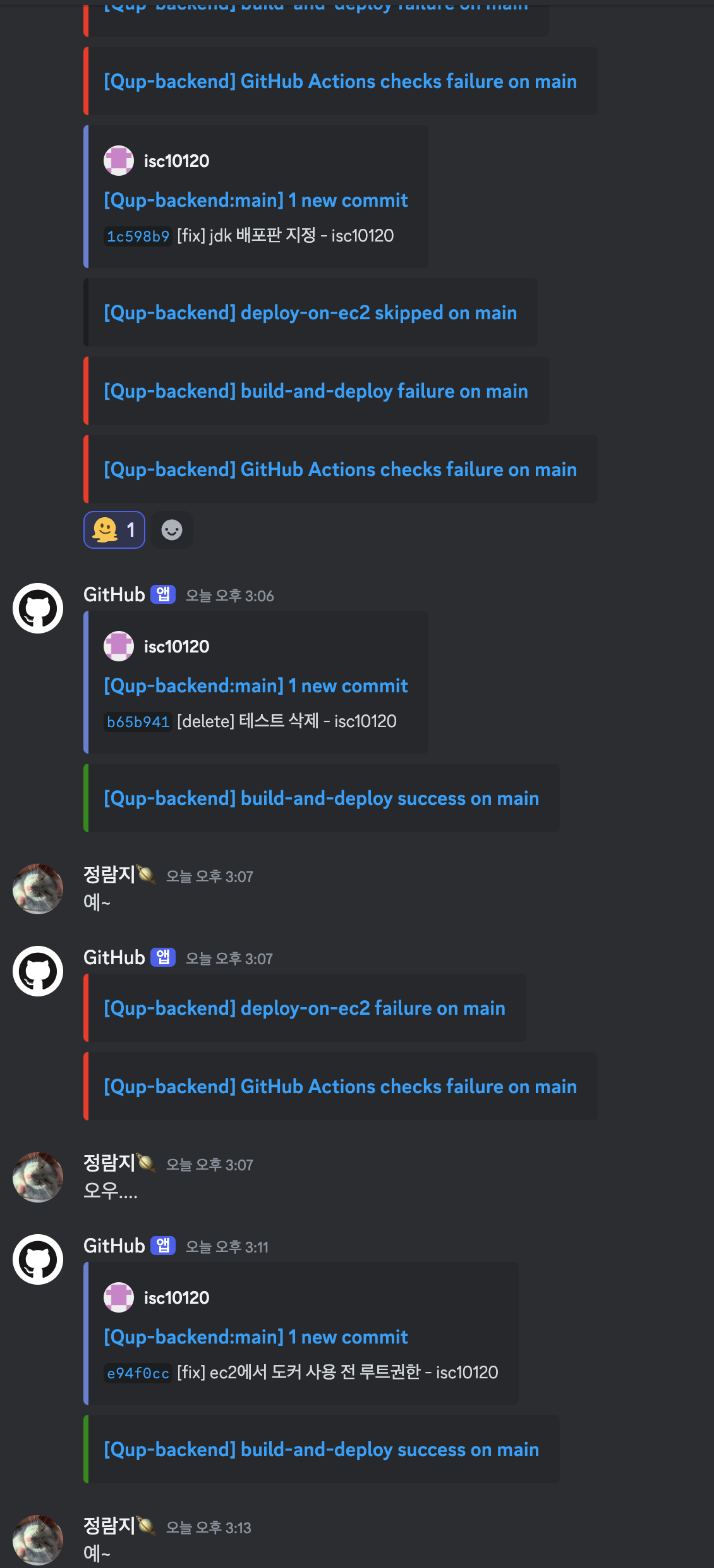
지난한 배포 실패의 시간들..
히언소은의 고생

컨테이너화 도커와 무중단배포시스템 쿠버네티스와 테스트용 개발 서버의 필요성을 체감
📊 리프레시 기능 : api 연결

조아 api 두 개 연결 가보자고


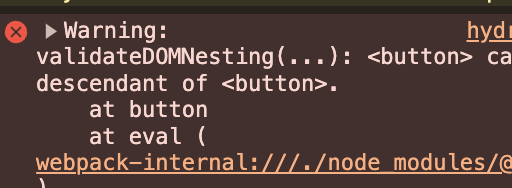
마지막 개발까지는 에러 없이 닫았는데..
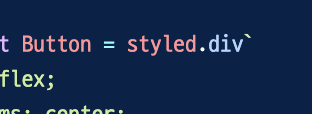
아무튼 버튼 안에 버튼 스타일 넣은 게 html 명세에 위배된다고 한다
emotions styled.button을 styled.div로 바꿔서 해결

진행 로직
1. 리프레시 버튼 누르기
2. 클라이언트단의 쿠키 확인
- 없음 : 로그인 창(핸들만 입력) -> 로그인 요청 (리프레시도 함께)
- 있음 : 바로 refresh 요청
핸들이 틀렸으면?
{ "isSuccess": false, "code": "MEMBER401", "message": "이화인이 아닙니다."}
반환 에러 처리
만약..잘못 쳤는데 있는 핸들이었으면..?
어케되는거지



api 작성하고 리프레시 버튼에 달기

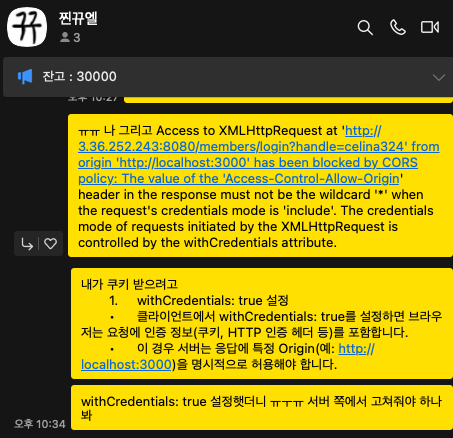
힝쿠키안먹힘

서버 쪽 orgin 허용 요구하고
일단 내일의 출근을 위해 sleep();
'Club|Project > 이대솔브닥웹사이트 - 뀨엘 | Frontend(React,Next.js)' 카테고리의 다른 글
| 📊 뀨업 : 2차 릴리즈 준비 - 회의 5 : https 달기!!!!!! (0) | 2025.02.01 |
|---|---|
| 📊 뀨업 : 2차 릴리즈 준비 - 회의 4 : 리프레시 쿠키용 https aws 로드밸런서(인증서,라우터) 설정 (0) | 2025.01.25 |
| 📊 뀨업 : 2차 릴리즈 준비 - 회의 2 : 학생 순위 기여 랭크용 수식 설계, DNS 고치기 (0) | 2025.01.11 |
| 📊 뀨업 : 2차 릴리즈 준비 - 모각코회의 1 : 인스타, 후원요청, 리프레시 기능 프론트 (3) | 2025.01.04 |
| 📊 뀨업 : 1차 릴리즈 회고 / 2차 릴리즈 준비 (1) | 2024.12.28 |



