<TODO>
- dev 브랜치 내용 sync fork하기 ✅
- 이슈 생성하기 (이슈 템플릿 사용하기, 라벨 달기) ✅
- 이슈번호 브랜치 생성하기 ✅
- 작업하기 (작업별 커밋 하기 : 커밋 컨벤션 지키기 )
+ gitignore 잘 작동되는지 보기 ✅
- PR (이슈 브랜치 -> 업스트림 dev) 날리기 (PR 템플릿 사용하기)
=> 팀원들이 Approve 해 준 후 dev에 Squash And Merge / main으로 다시 PR , 승인 , 자동 CI/CD
✨ dev 브랜치 내용 sync fork하기
원본 레포지토리를 업스트림으로 추가
git remote add upstream https://github.com/KakaoTech-BootCamp-Team-2/Kaboo-Connection-Front.git
원본 레포지토리의 변경사항 가져오기
git fetch upstream dev원본 레포지토리의 dev 브랜치에서 최신 변경사항을 가져오지만, 이 변경사항은 자동으로 병합되지 않음
로컬의 어떤 브랜치에도 영향을 주지 않고, 이 변경사항은 로컬 시스템에 'FETCH_HEAD'라는 임시 포인터에 저장
로컬 dev 브랜치로 체크아웃
git checkout dev
변경사항 병합
git merge upstream/dev
변경사항을 자신의 포크 레포지토리에 푸시
git push origin dev✨ 이슈 생성하기
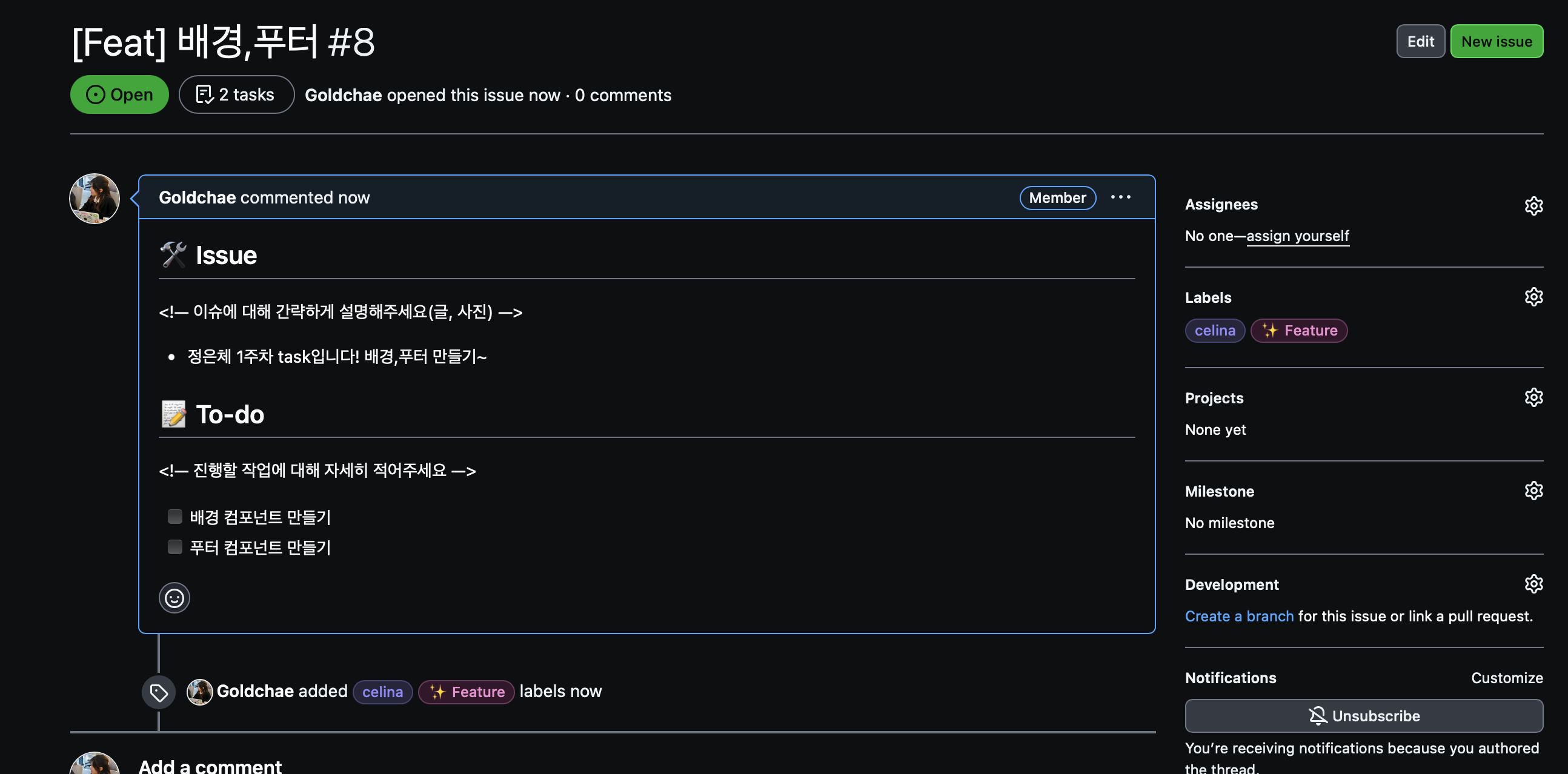
우리 이슈 템플릿
제목 : [Design,Feature,Fix,Test,Refactoring,Docs 중 하나] 제목
## 🛠 Issue
<!— 이슈에 대해 간략하게 설명해주세요(글, 사진) —>
-
## 📝 To-do
<!— 진행할 작업에 대해 자세히 적어주세요 —>
- [ ]이렇게 이슈/PR 템플릿을 만들 수 있다
[Github] Issue & PR Template 설정하기
Github의 이슈, PR의 템플릿을 설정하는 방법에 대해 알아보자.
amaran-th.github.io
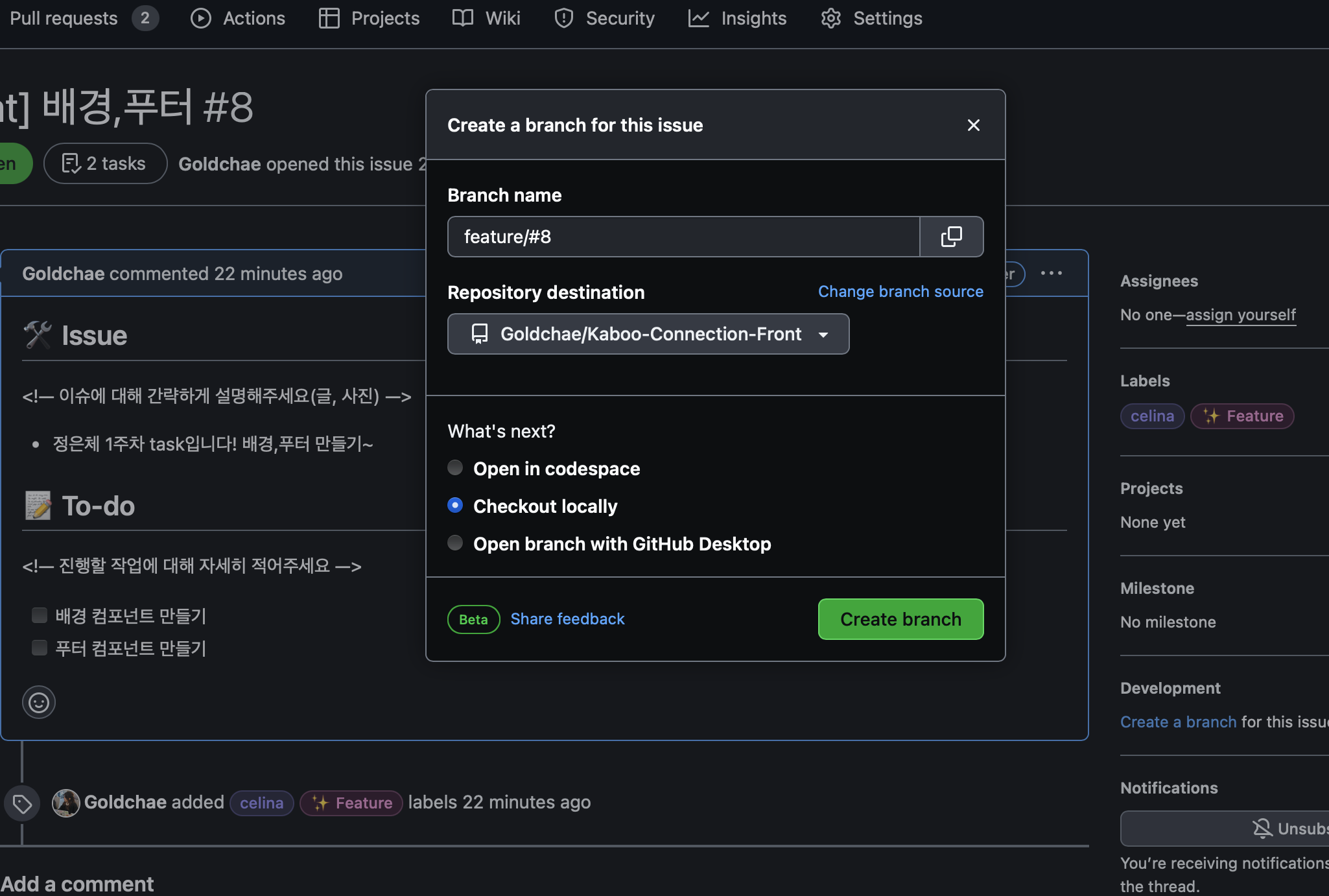
이슈를 생성하고 브랜치도 내 오리진 레포에 생성


git fetch origin
git checkout feature/#8패치해 오고 체크아웃!
✨ 작업하기 1
node_modules 폴더가 한 번 Git에 추가된 후 .gitignore에 추가되었으므로
Git 캐시를 무효화하기
git rm -r --cached node_modules
git add .
git commit -m "Remove node_modules from repository and update .gitignore"dev랑 머지한 거 PR


✨ 작업하기 2
emotions를 이용해서 배경과 푸터를 만들어 보자
- 배경 컴포넌트 만들기
Feat : 배경 컴포넌트 제작
- 푸터 컴포넌트 만들기
Feat : 푸터 컴포넌트 제작
✨ PR
## 🔍 What is the PR?
<!-- PR 내용을 리스트로 작성-->
## 📸 Screenshot
<!-- 작업한 화면의 스크린 샷 -->
## 🙏 To Reviewers
<!-- 리뷰어에게 주목했으면 하는 점 or 바라는 점 -->
## ✅ Check List
- [ ] Merge 하는 브랜치가 올바른가?
- [ ] 코딩 컨벤션을 준수하는가?
- [ ] PR과 관련없는 변경사항이 없는가?
- [ ] 내 코드에 대한 자기 검토가 되었는가?
## 💭 Related Issues
<!-- 작업한 이슈번호를 # 뒤에 붙여주세요. -->
- Resolved: #3
🔅 컨벤션 내용 정리
Commit Convention
| Design | CSS 등 사용자 UI 변경 |
| Feat | 기능 개발 |
| Fix | 버그 수정 |
| Test | 로직 및 코드 테스트 |
| Refactor | 코드 리팩토링 |
| Docs | 문서 수정 |
PR Convention
| 🎨 Design | :art | UI/스타일 파일 추가/수정 |
| ✨ Feature | :sparkles | 새로운 기능 도입 |
| 🔥 Fix | :fire | 버그 수정 |
| ✅ Test | :white_check_mark | 로직 및 코드 테스트 |
| ♻️ Refactoring | :recycle | 코드 리팩토링 |
| 📘 Docs | :blue_book | Feature 이외에 문서 생성 및 수정 |
## 🔍 What is the PR?
<!-- PR 내용을 리스트로 작성-->
## 📸 Screenshot
<!-- 작업한 화면의 스크린 샷 -->
## 🙏 To Reviewers
<!-- 리뷰어에게 주목했으면 하는 점 or 바라는 점 -->
## ✅ Check List
- [ ] Merge 하는 브랜치가 올바른가?
- [ ] 코딩 컨벤션을 준수하는가?
- [ ] PR과 관련없는 변경사항이 없는가?
- [ ] 내 코드에 대한 자기 검토가 되었는가?
## 💭 Related Issues
<!-- 작업한 이슈번호를 # 뒤에 붙여주세요. -->
- Resolved: #3Issue Convention
제목 : [Design,Feature,Fix,Test,Refactoring,Docs 중 하나] 제목
## 🛠 Issue
<!— 이슈에 대해 간략하게 설명해주세요(글, 사진) —>
-
## 📝 To-do
<!— 진행할 작업에 대해 자세히 적어주세요 —>
- [ ]디렉토리 구조
KABOO_CONNECTION-FRONT/
│
├── public/ # 정적 파일들이 위치하는 곳
│
├── src/ # 소스 코드가 위치하는 곳
│ ├── assets/ # 이미지, 폰트, 스타일 등 정적 자산
│ ├── components/ # 재사용 가능한 컴포넌트
│ ├── pages/ # 각 라우트에 해당하는 페이지 컴포넌트
│ ├── hooks/ # 커스텀 훅
│ ├── constants/ # 공통적으로 사용되는 상수들을 정의한 파일
│ ├── stores/ # Zustand 상태관리
│ ├── services/ # api 관련 로직의 모듈 파일, auth와 같이 인증과 관련된 파일
│ ├── utils/ # 정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일
│ └── config/ # 여러개의 config 파일
│
└── package.json # 프로젝트 설정 및 의존성 목록
컴포넌트 스타일,구조 분리
{컨포넌트이름}.styled.js : 스타일
{컨포넌트이름}.js : 구조
네이밍 컨벤션
기본 캐멀케이스
- 컴포넌트 대문자 시작
- 상수 소문자 시작
- 파일명 소문자 시작



늦게자지말자....

효도의결심....
'Club|Project > 카카오테크 부트캠프 | AI' 카테고리의 다른 글
| 💛카부커넥션💛 : 디렉토리 구조 수정, 레이아웃 완성, 텍스트 컴포넌트 (0) | 2024.08.14 |
|---|---|
| 💛카부커넥션💛 : emotions를 이용한 배경/푸터/레이아웃 컴포넌트 만들기 (0) | 2024.08.13 |
| 💛카부커넥션💛 : vite + eslint +react + react-query + zustand + emotion + axios + prettier 프로젝트 세팅 (0) | 2024.08.11 |
| 💛카부커넥션💛 : start (2) | 2024.08.09 |
| 카카오 부트캠프 커뮤니티 : 💛카부카부💛 - 기획/디자인 (0) | 2024.08.05 |



