💽 이대백준랭작프로그램 [뀨엘] - SpringBoot 백엔드
7일 제출이기 때문에...로컬호스트에서..DB도 로컬DB, 프론트엔드도 로컬호스트 백엔드로 로컬호스트 로 하기로 함 ㅎㅎ📊 스프링부트 실행소은이가 만든 스프링 부트 프로그램을 실행한다 -
junggoldchae-coding.tistory.com
이제 연결을! 해보자!
우선 학생랭킹만 테스트 겸 해본다

📊 API 명세서 체크

학생의 교내 랭크 보여주기(Paging)
| HTTP | GET |
| URL | http://localhost:8080/studentRank |
| request | - |
| response | (INT) “rank_ingroup” : “사용자의 교내 랭크” (String) “handle” : “사용자 핸들” (String) “userlink” : “사용자 솔브닥 링크” (String) “tier” : “사용자 티어” (INT) “solved_num” : “사용자 푼 문제 수” |
📊 프론트 연결
axios - HTTP 클라이언트 라이브러리
npm install axios
라이브러리를 설치한다
코드 작성
// 데이터를 저장할 상태(data)와 이 상태를 업데이트할 함수(setData)를 선언 / 초기값은 빈 배열
const [data, setData] = useState([]);
// 로딩 상태를 관리할 상태(isLoading)와 이 상태를 업데이트할 함수(setIsLoading)를 선언 / 초기값은 false
const [isLoading, setIsLoading] = useState(false);
// 에러를 저장할 상태(error)와 이 상태를 업데이트할 함수(setError)를 선언 / 초기값은 null
const [error, setError] = useState(null);
// useEffect 훅을 사용하여 컴포넌트가 마운트될 때 한 번만 실행될 로직을 정의
useEffect(() => {
// fetchData는 비동기 함수로, 외부 API에서 데이터를 불러오는 작업을 수행
const fetchData = async () => {
setIsLoading(true); // API 호출 전 로딩 상태를 true로 설정
try {
// axios를 사용하여 HTTP GET 요청
// 요청의 결과는 response 변수에 저장
const response = await axios.get("http://localhost:8080/studentRank");
setData(response.data); // 응답받은 데이터를 data 상태에 저장
console.log(response.data);
setIsLoading(false); // 데이터 로딩이 완료되었으므로 로딩 상태를 false로 설정
} catch (error) {
setError("데이터를 불러오는 중 에러가 발생했습니다."); // 에러 발생 시 error 상태를 업데이트
setIsJeaLoading(false); // 에러 발생 후에도 로딩 상태를 false로 설정
}
};
fetchData(); // fetchData 함수를 호출하여 실행
}, []); // 빈 의존성 배열([])을 제공하여 컴포넌트 마운트 시 한 번만 fetchData 함수가 호출되도록 함CORS(Cross-Origin Resource Sharing) 오류
브라우저가 보안을 위해 다른 출처(도메인, 프로토콜, 포트)의 리소스로부터 자바스크립트가 리소스를 로드할 때 적용하는 정책 때문에 발생
http://localhost:8080에서 http://localhost:3000으로의 요청이 차단됨.
소은이한테 서버 cors 설정해달라고 하고우선 내 쪽에서 프록시 서버를 설정하여 문제 회피하기
- next 컨피그 파일 수정
웨에ㅔㄱ안되자너~스프링 부트 건드려보기
StudentRankController 코드에 CORS 설정을 추가
@CrossOrigin(origins = "http://localhost:3000")
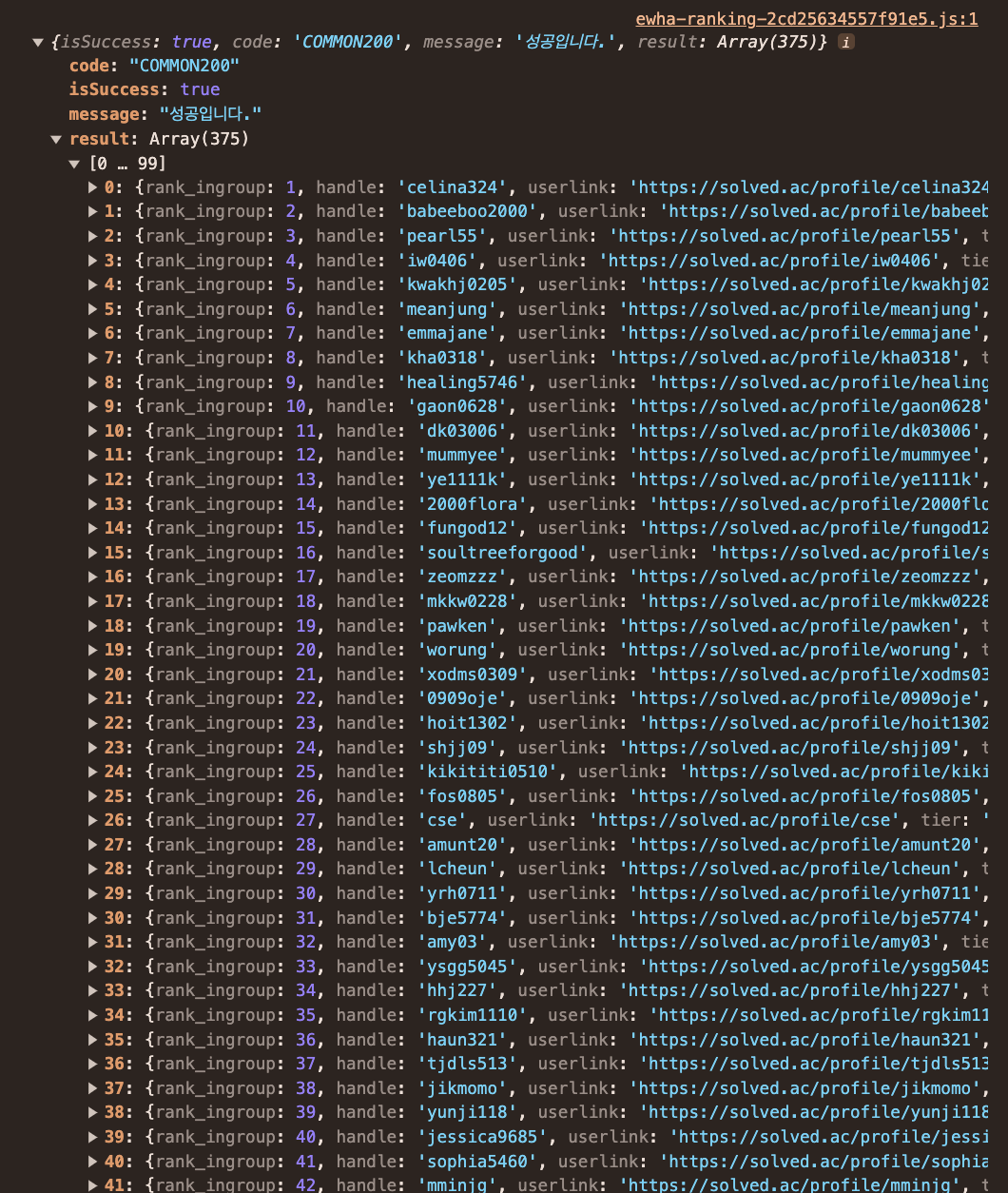
이제 콘솔에 찍힌다!!!

근대않됌
왜냐면~ 보면 result 안에 담겨있기 때문임

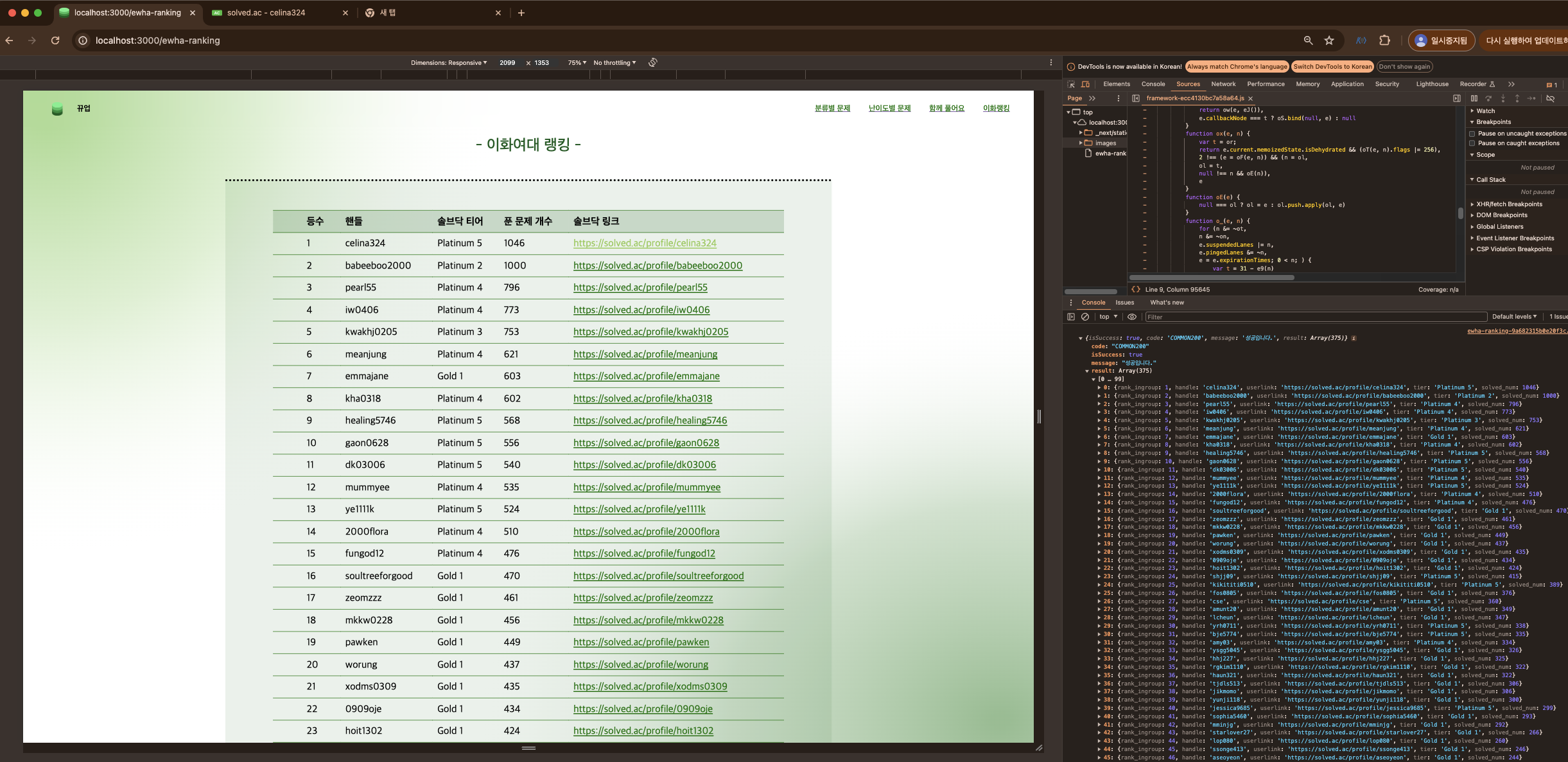
아핫핫 성공

다 띄워놓고 돌리니까
기분이 좋다
굿나잇
'Club|Project > 이대솔브닥웹사이트 - 뀨엘 | Frontend(React,Next.js)' 카테고리의 다른 글
| 📊 이대백준랭작프로그램 [뀨업] - 프론트 : API 연결 3 (1) | 2024.06.05 |
|---|---|
| 📊 이대백준랭작프로그램 [뀨업] - 프론트 : API 연결 2 (0) | 2024.06.04 |
| 💽 이대백준랭작프로그램 [뀨업] - SpringBoot 백엔드 (0) | 2024.05.27 |
| 💽 이대백준랭작프로그램 [뀨업] - MySQL-데이터베이스 (1) | 2024.05.27 |
| 📊 이대백준랭작프로그램 [뀨업] - 프론트 : 리액트/next.js 3 (0) | 2024.05.21 |



