



와랄라랄라 glb 그래 lfs로 100MB 넘는 거 올렸더니 자꾸 500b짜리 포인터 파일만 올라가는 것 같아서
lfs 사용 취소하려다가 다 꼬이고 그냥 밀고 클론 다시 받고 그냥 glb 확장자 추적 피하기 꼼수로 gltf로 파일 바꿔서 올렸잖아
근데 왜
glb오류가 또 나는 거지!!!!!!
이제 쓰지도않는다고......
ec2 내부에서 뭔가 문제가 생겼나
숨참고 ec2 다이브
- 배포 과정에서 .gltf 파일이 올바르게 EC2 서버에 업로드되고 복사되었는지 확인
- SSH로 서버에 접속, /model3d/nasa_moon.gltf 파일이 실제로 그 경로에 있는지 확인
- 서버에 배포된 파일에 대한 파일 권한이 제대로 설정되어 있는지 확인 - 만약 권한이 부족하면 웹 서버가 해당 파일에 접근하지 못할 가능성
Public 정적 파일 문제일까
- 일반적인 경우: public 폴더에 있는 파일들은 자동으로 빌드에 포함되기 때문에, 따로 GitHub Actions에서 파일 경로를 지정할 필요는 없음. 배포 과정에서 프로젝트 전체를 빌드하고, 빌드 결과물을 EC2에 복사
- 특수한 경우: EC2에 특정 경로로 파일을 직접 복사해야 한다면, GitHub Actions에서 해당 파일 경로를 명시적으로 지정할 수 있음
정적 파일인 gltf 파일을 Docker 이미지 내부에 포함하거나, Docker 컨테이너 내부에서 사용할 경로로 지정하는 방법을 추가!
# public 폴더에 있는 정적 파일을 Nginx 디렉토리로 복사
COPY --from=build /app/public /usr/share/nginx/html

아니 잠깐
나는 nasa_moon인 줄
아니 저 moon.glb는 오래전에 삭제했건만
뭐지?귀신인가
아니잠깐! 내 머리를 스치는
포트 바꿨었는데
docker run -d -p 80:80에서
docker run -d -p 3024:80으로 포트를 변경했었다
컨테이너 내부의 80번 포트가 호스트 머신의 3024번 포트로 바인딩된다는 의미
즉, 이제 EC2 서버의 3024번 포트로 접근해야 애플리케이션을 확인할 수 있다.,.,

와아아...여깃다..
네트워크,.,수강 안 하려고 했는데.... 해야 하나....

Nginx 설정
EC2 서버에서 goldchae-portfolio.info로 접속했을 때 자동으로 3024번 포트로 리디렉션되거나 프록시 설정을 적용하기
=> Nginx 또는 Apache와 같은 리버스 프록시 서버를 설정
사용자가 goldchae-portfolio.info으로 접속했을 때, Nginx가 내부적으로 3024번 포트로 프록시 요청 전송
Nginx 설치:
sudo apt update sudo apt install nginx
Nginx 설정 파일 수정:
/etc/nginx/sites-available/default 또는 /etc/nginx/nginx.conf 파일을 열어 3024번 포트로의 프록시 설정을 추가
sudo nano /etc/nginx/sites-available/default
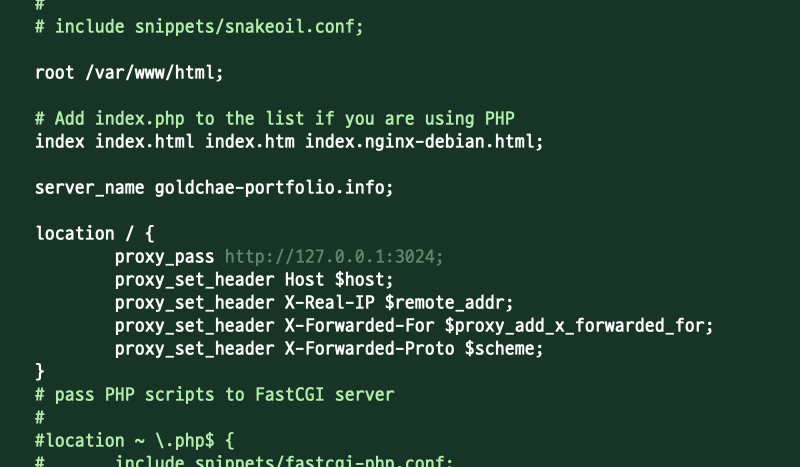
goldchae-portfolio.info으로 들어오는 모든 요청을 localhost의 3024번 포트로 전달하는 스크립트
server {
listen 80;
server_name example.com; # 여기에 도메인을 설정
location / {
proxy_pass http://127.0.0.1:3024; # 내부적으로 3024 포트로 프록시 요청
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Nginx 설정 테스트 및 적용:
Nginx 설정 파일을 수정한 후, 설정이 올바른지 테스트하고 Nginx를 다시 시작
EC2 보안 그룹 확인:
EC2 인스턴스의 보안 그룹에서 80번 포트 열기
ssh 키 집에 잇어서..집으로가자

nginx설정파일 수정!

3D모델 로딩 엄청 느리고 파란 프레임 사라졌지만.
아무튼 성공~
메인화면 프레임 날아감
흐음~ z축 설정 문제인가? 하는 의심~ec2 들어온 김에 파일 있는지는 한번 보고 갈까

하......없네
왜 또 날아간 건데

제대로 온 건 stackBackground뿐인 것 같은데....
index 저건 뭐지.......
훌쩍
정적 파일 위치 확인
Vite에서는 일반적으로 정적 파일은 public 폴더에 두어야 빌드 과정에서 자동으로 포함!!
Vite에서 정적 파일(예: .svg, .png)은 기본적으로 public 폴더에 있어야 빌드 시 제대로 포함
public 폴더 안에 있는 파일들은 /assets와 같은 경로를 통해 빌드 후에도 동일한 이름과 경로로 유지
=> 정적 파일들이 src/assets 폴더에 있고 빌드 후에도 그대로 유지되길 원한다면, public 폴더로 옮기는 것이 가장 간단한 방법
옮기고~ 쏘세요!

졸려죽겠군
잔다




모바일도 맛이 가네....
몰라......
이거야말로 z축일지도
일단 되니까 놔둬
'Club|Project > 포트폴리오 웹사이트 만들기!' 카테고리의 다른 글
| 👒내 포트폴리오 웹사이트 만들기👒 : Meta Tag , OG(오픈그래프) (4) | 2024.10.03 |
|---|---|
| 👒내 포트폴리오 웹사이트 만들기👒 : 구현-Framer Motion (0) | 2024.09.24 |
| 👒내 포트폴리오 웹사이트 만들기👒 : 들어갈 내용 정리하기 (8) | 2024.09.18 |
| 👒내 포트폴리오 웹사이트 만들기👒 : 3D 모델 넣기(three.js) (2) | 2024.09.16 |
| 👒내 포트폴리오 웹사이트 만들기👒 : 도메인 사서 연결하기 (0) | 2024.09.15 |


