

오랜만에 왹친들을 만났다
오랜만에 학교 이야기 하니까
흠
휴학 더 하고 싶었다




다음에는 수연이랑 소은이도 보자









카레를 1/3단계 시켰는데
왜인지 구분을 못 하겠어서
눈감고 흑백요리사 했다
K-디지털 트레이닝 해커톤용 공부 시작,,


왕초보를 위한 React Native 101 – 노마드 코더 Nomad Coders
React Native로 2개의 앱 만들기
nomadcoders.co

State
- 컴포넌트 내부에서 관리되는 값
- 컴포넌트의 데이터가 변경될 때 화면을 다시 렌더링
- 하나의 컴포넌트에서 state를 업데이트하면 그 컴포넌트와 그 하위 컴포넌트만 다시 렌더링
- 버튼을 클릭할 때마다 숫자가 증가하는 컴포넌트를 만든다면 숫자를 state로 관리
Props
- 부모 컴포넌트가 자식 컴포넌트에 전달하는 값
useState
- 함수형 컴포넌트에서 state를 사용할 수 있게 해주는 React의 Hook
- 초기 값을 넣어주면 useState는 현재 상태 값과 그 값을 업데이트하는 함수를 반환
- const [count, setCount] = useState(0);처럼 사용하며, count는 상태 값이고, setCount는 이를 업데이트하는 함수
useEffect
- 컴포넌트가 렌더링되거나 업데이트될 때 특정 작업을 수행할 수 있도록 도와주는 Hook
- API 호출, 구독, DOM 업데이트, 또는 타이머 설정 같은 비동기 작업을 처리할 때 주로 사용
- useEffect(() => { console.log("컴포넌트가 마운트되었습니다"); }, []);처럼 빈 배열을 전달하면, 컴포넌트가 처음 렌더링될 때만 실행
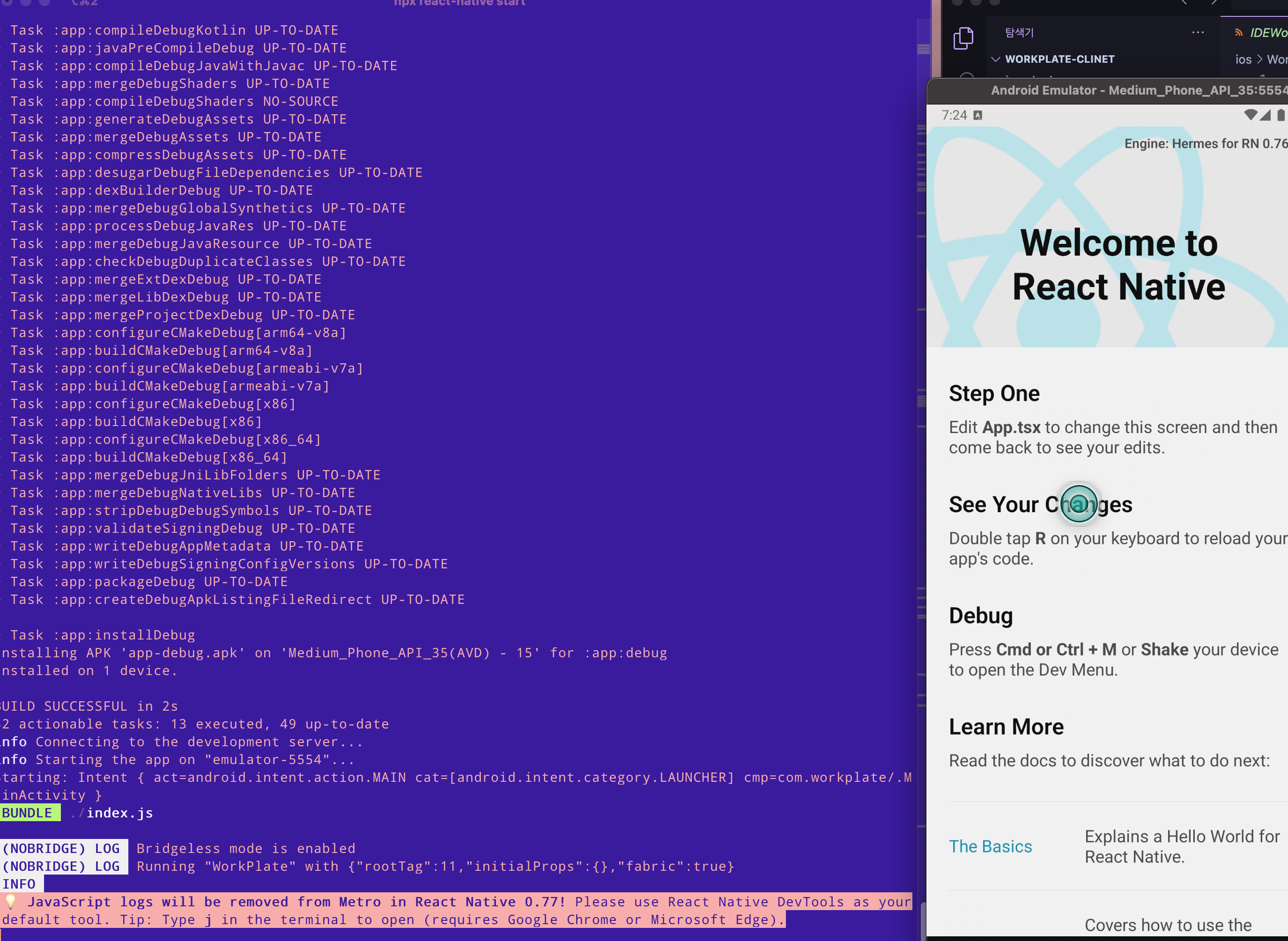
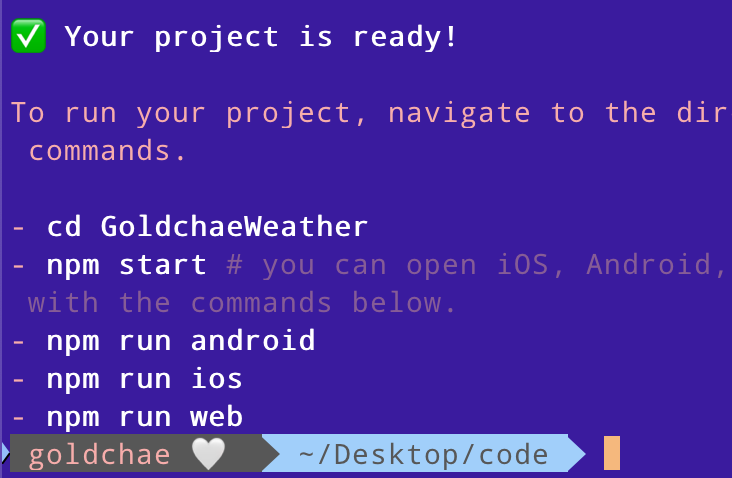
Expo

컴파일하지 않고 앱 만들기

이 부분만 편집해서 앱으로 바로 실행해볼 수 있음

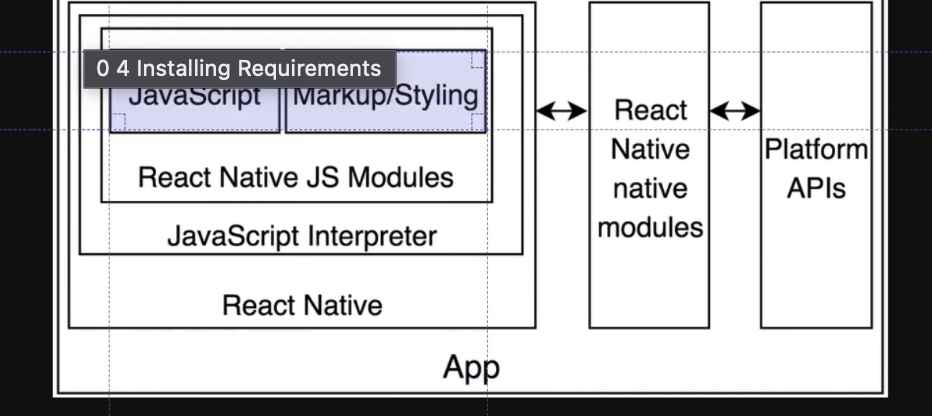
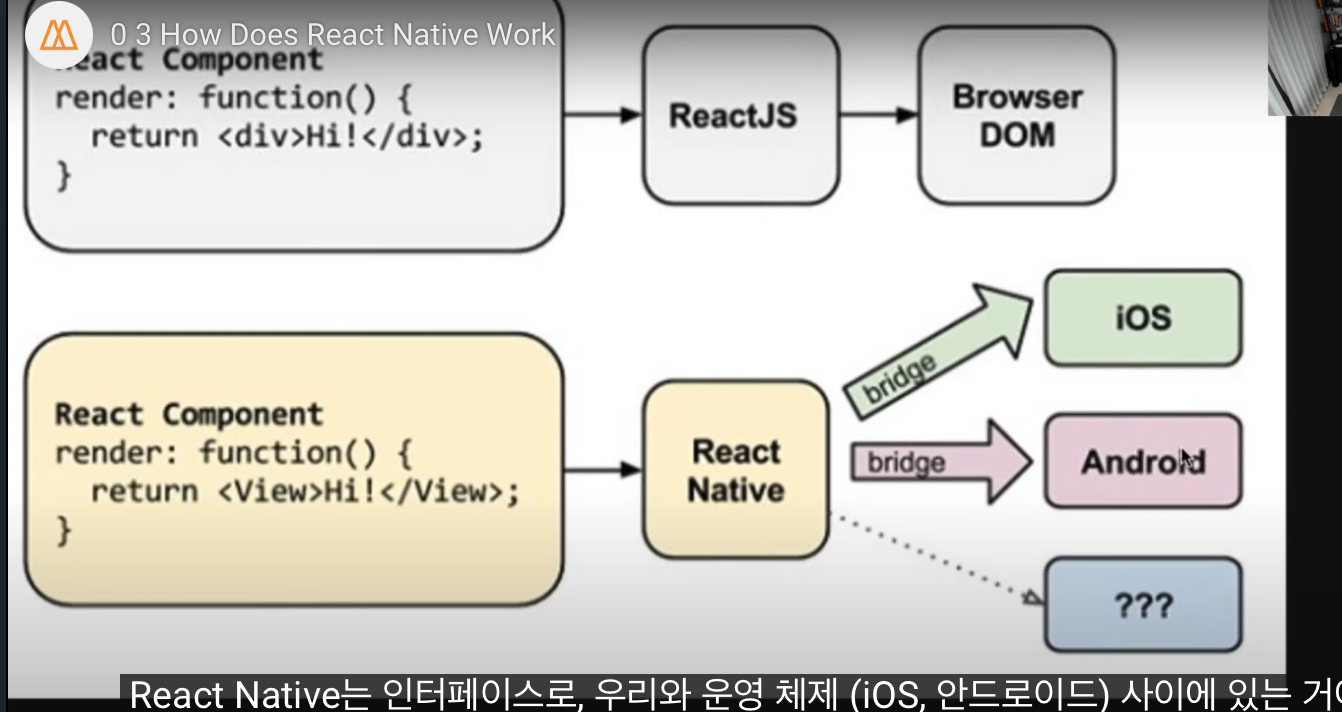
리액트 프로젝트와의 차이
브라우저 사용 ㄴㄴ

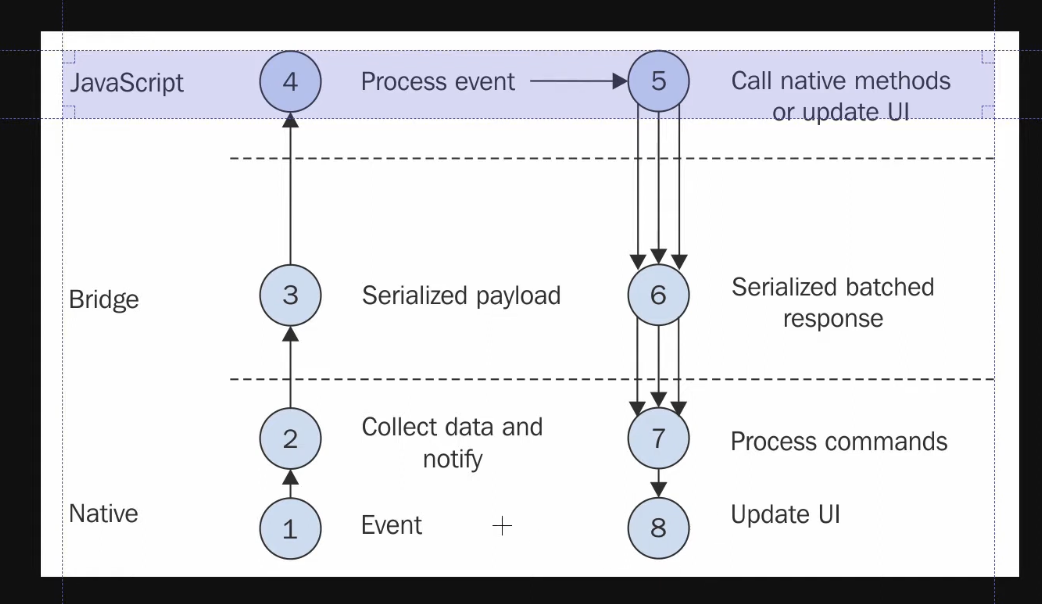
네이티브 (운영체제)와 js코드와의 bridge를 통한 핑퐁


핸드폰에 바로 띄우기 가능
hmr이 되는 것 같따
'🖥️ Frontend > frontend+' 카테고리의 다른 글
| ⛈️vite🪁 알아보기 (3) | 2024.09.13 |
|---|---|
| 🌺 React-query 공부하기 (0) | 2024.09.02 |
| 🐻 Zustand (1) | 2024.08.19 |
| 🌸 React Query & Zustand 🌸 (2) | 2024.08.19 |
| 프론트엔드 : 💝Emotion (0) | 2024.08.08 |



